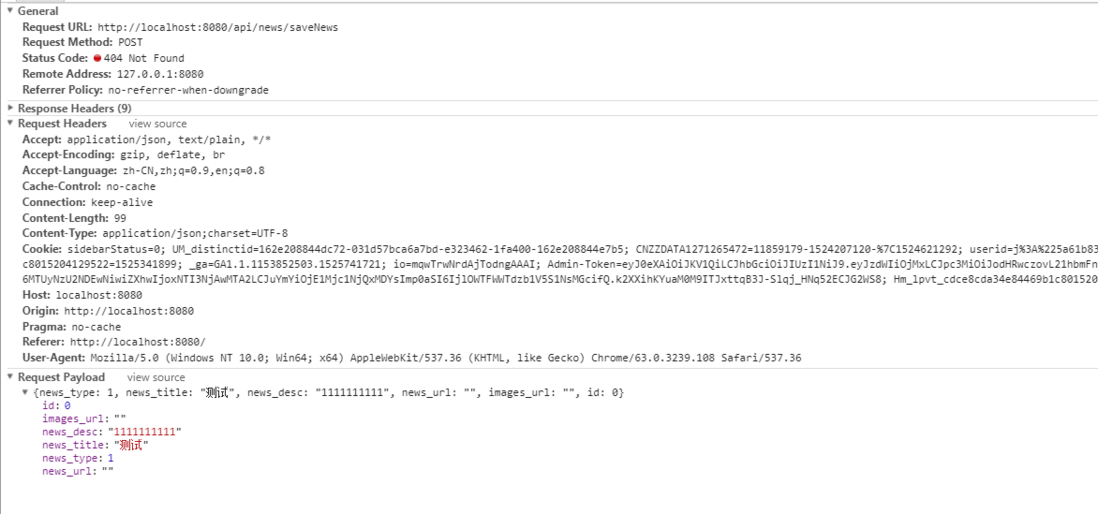
failed to configure the reverse proxy using webpack dev server. After I failed to configure the proxy in the project, I immediately downloaded a new vue cli to configure it, but it still didn"t work
- proxy Settings (
config/index.js)
proxyTable: {
"/api": {
target: "http://xxx.xxx.xxx.xxx:81",
changeOrigin: true,
secure: false
}
},- request
const options = {
news_type: 1,
news_title: "",
news_desc: "1111111111",
news_url: "",
images_url: "",
id: 0
}
axios({
method: "post",
url: "/api/news/saveNews",
data: options
}).then(res => {
if (res.data.status === "success") {
this.$Message.success("")
}
}) 3. Result