recently encountered a problem that requires updating the UI in a function of JS at different stages of code execution.
has made a variety of attempts, including web worker technology, and for a variety of reasons, event listening feels closer to implementation.
specific to the following code, the effect you want to achieve is:
after clicking the "start" button, start executing mousedown function (),
at the beginning of function (), issue an event_start event to indicate the start, and
then do two long calculations, increasing from item0 to iTun20000, constantly outputting the value of I to console,
after the end of each calculation, Issue another event_done_X event, such as the event_done_1 event after the first calculation
the second calculation completes the issue of the event_done_2 event,
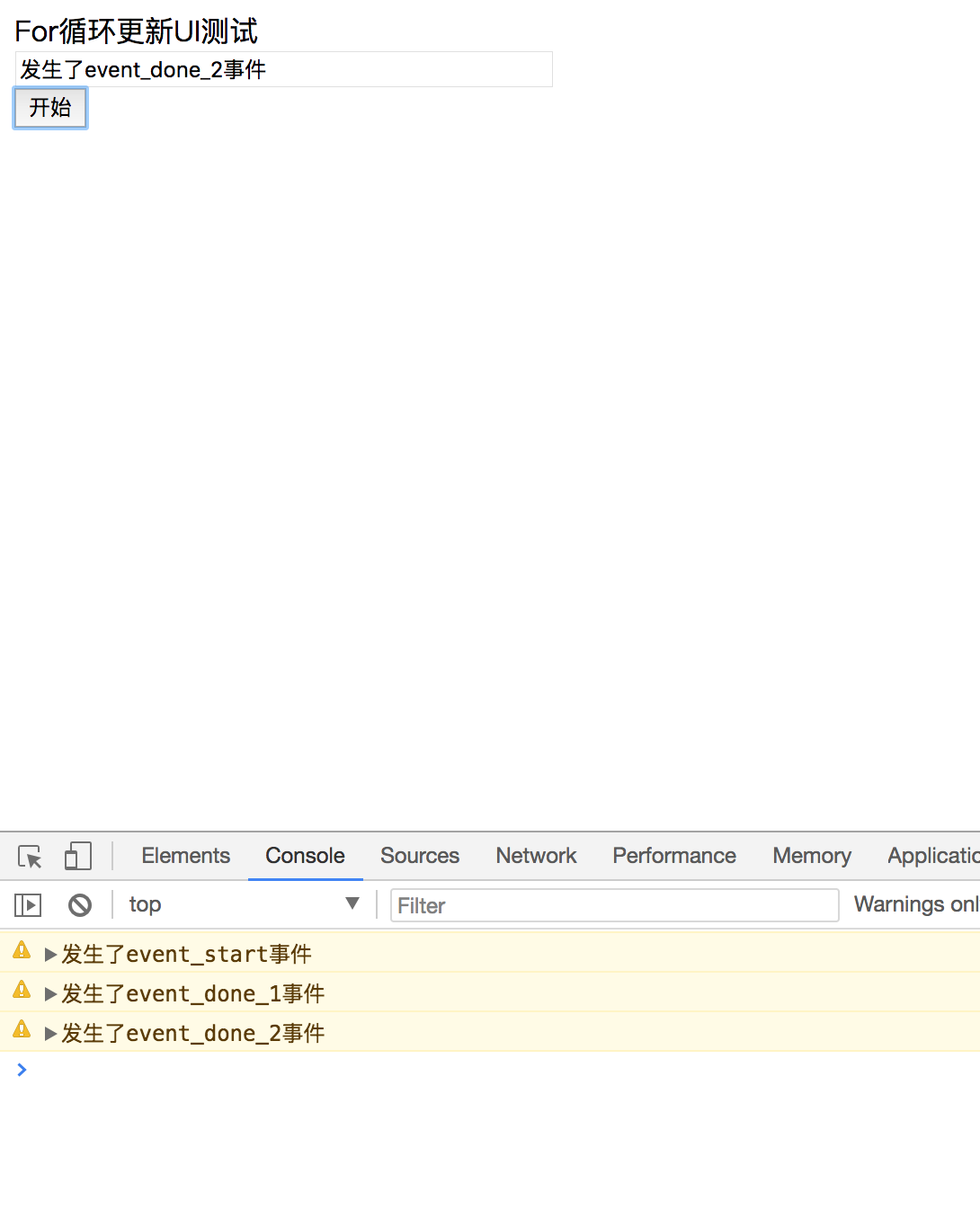
what I expect is that every time an event is issued, the value of either event_start,event_done_1 or event_done_2,
inputbox will change immediately,
but the implementation is that the value of event_done_2 changes only when inputbox is emitted.
how can I get the correct results?
(the following JS code introduces jquery, using jquery technology)
<html>
<head>
<meta http-equiv="Pragma" content="no-cache"/>
<meta http-equiv="content-type" content="text/html" charset=UTF-8 >
<script type="text/javascript" src="jquery.js"></script>
</head>
<body>
<label>ForUI</label><br>
<input type="text" id="msg" value="" readonly style="width: 300px"><br>
<button type="button" id="for_st" ></button>
<script>
$(document).ready(function () {
document.addEventListener("st",function(e){
$("-sharpmsg").val("event_start");
});
document.addEventListener("d1",function(e){
$("-sharpmsg").val("event_done_1");
});
document.addEventListener("d2",function(e){
$("-sharpmsg").val("event_done_2");
})
})
$(document).on("mousedown","-sharpfor_st",function () {
var event_start = new Event("st");
document.dispatchEvent(event_start);
for(var i = 0 ; i < 20000 ; i PP){
console.log(i);
}
var event_done_1 = new Event("d1");
document.dispatchEvent(event_done_1);
for(var i = 0 ; i < 20000 ; i PP){
console.log(i);
}
var event_done_1 = new Event("d2");
document.dispatchEvent(event_done_1);
});
</script>
</body>
</html>