page.js is as follows. Import other modules in page.js through import () syntax
import(/* webpackChunkName: "subPageA"*/ "./subPageA").then(function(subPageA) {
console.log(subPageA);
});
import(/* webpackChunkName: "subPageB"*/ "./subPageB").then(function(subPageB) {
console.log(subPageB);
});
import(/* webpackChunkName: "lodash"*/ "lodash").then(function(_) {
console.log(_.join(["1", "2"]));
});webpack.config.js is as follows:
const webpack = require("webpack");
const path = require("path");
module.exports = {
mode:"development",
entry: {
page: "./src/page.js" //
},
output: {
publicPath: __dirname + "/dist/",
path: path.resolve(__dirname, "dist"),
filename: "[name].bundle.js",
chunkFilename: "[name].chunk.js"
}
};
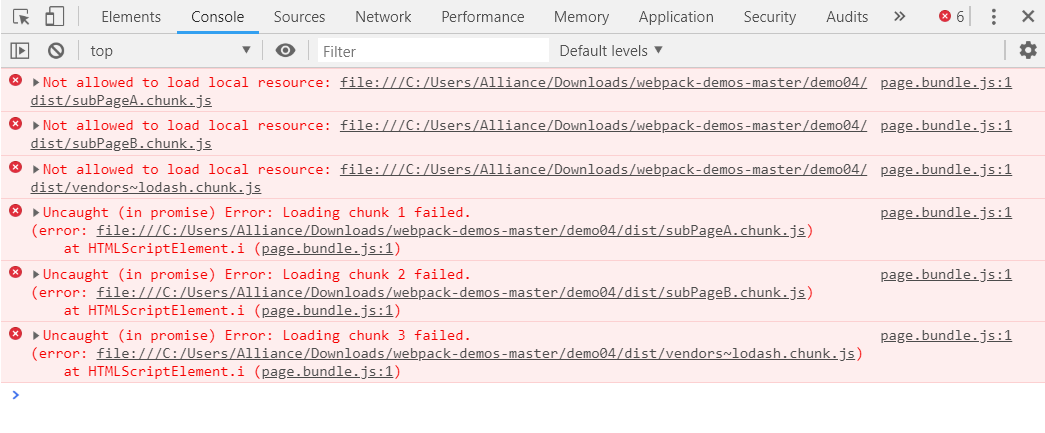
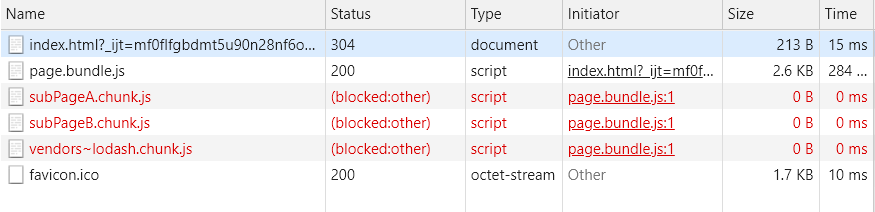
error message:

official documentation indicates that browsers are required to support promise features, but my chrome is the latest version 71 and definitely supports promise.
I also tried to use the server to get resources, and the same error occurred.