
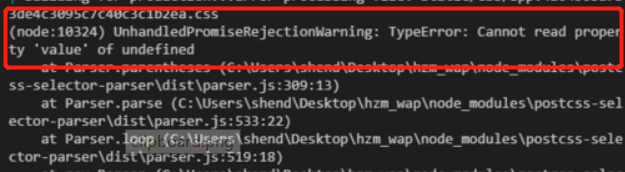
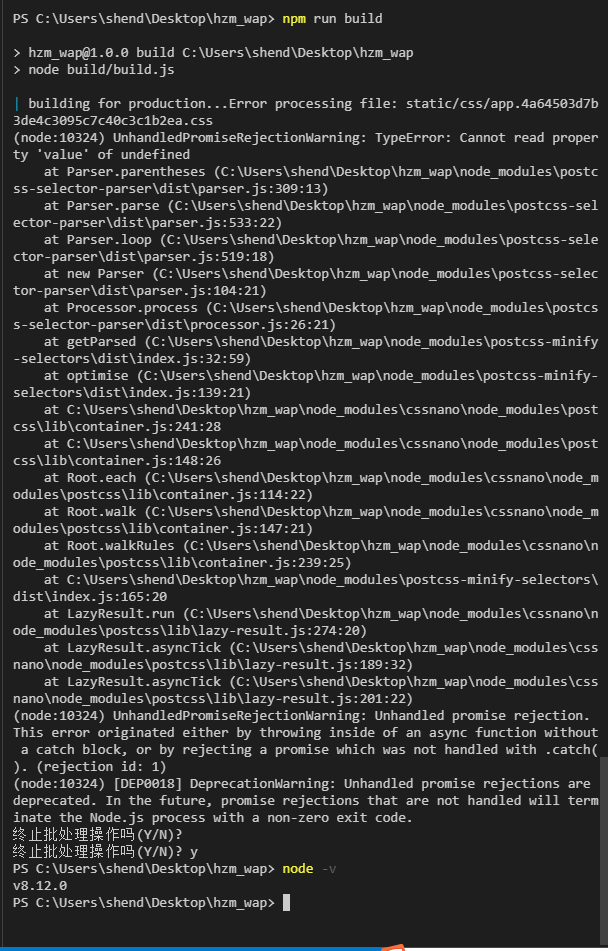
after running the package, the above error is reported. After reading it for a long time, it seems to be a problem with promise. I still can"t add catch to promise. I would like to ask you, what is this problem?
export function post (url, params) {
return new Promise((resolve, reject) => {
axios.post(url, qs.stringify(params)).then((response) => {
resolve(response)
}).catch((error) => {
reject(error)
})
}).catch(error => {
throw new Error(error)
})
}