problem description
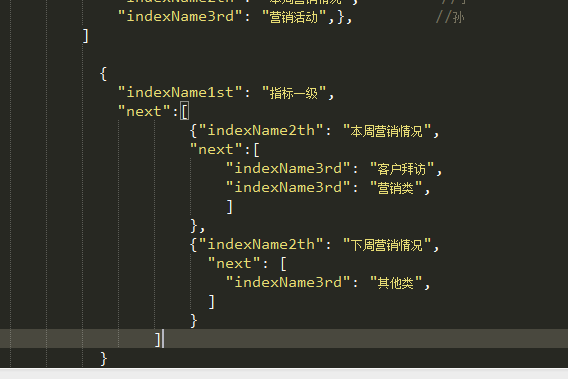
var datas = [{
"indexName1st": "", //
"indexName2th": "", //
"indexName3rd": "",
}, //
{
"indexName1st": "", //
"indexName2th": "", //
"indexName3rd": "",
}, //
{
"indexName1st": "", //
"indexName2th": "", //
"indexName3rd": "",
}, //
{
"indexName1st": "", //
"indexName2th": "", //
"indexName3rd": "",
}, //
{
"indexName1st": "", //
"indexName2th": "", //
"indexName3rd": "",
}, //
]
the environmental background of the problems and what methods you have tried
related codes
/ / Please paste the code text below (do not replace the code with pictures)
what result do you expect? What is the error message actually seen?