problem description
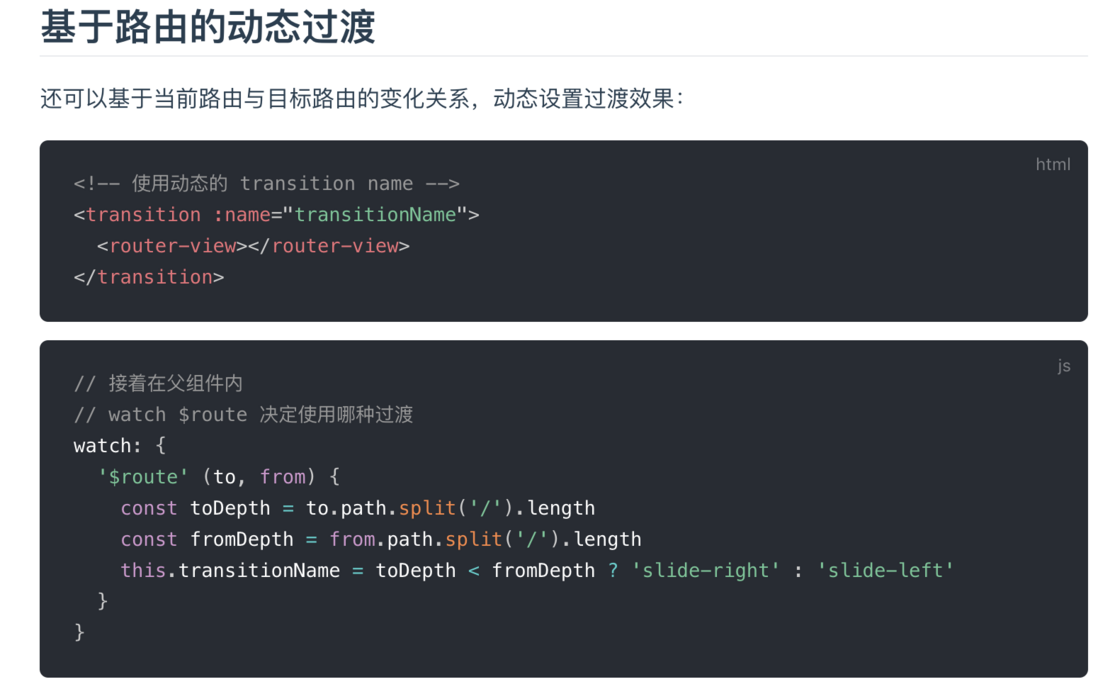
The configuration of dynamic route-based transitions in vue-router is similar to this,
nuxt
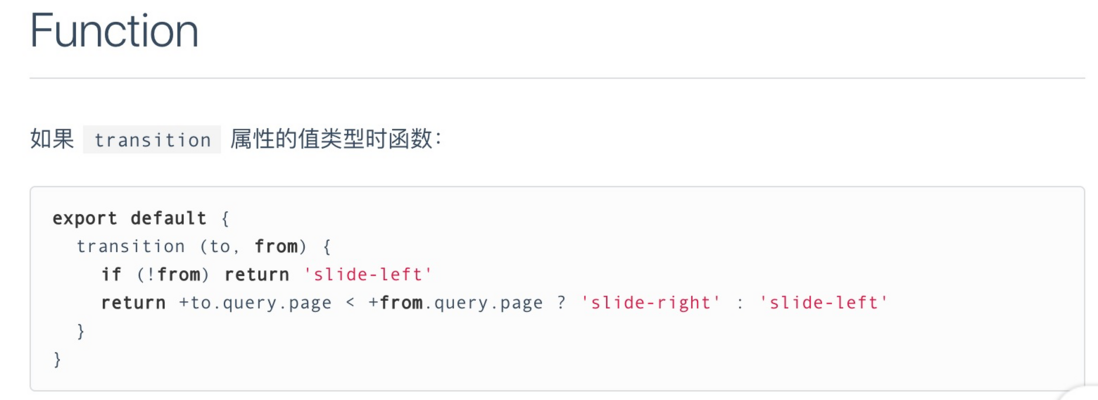
nuxt.config.jsto/fromtranstion
the environmental background of the problems and what methods you have tried
I have tried to use it in middleware, but I don"t know how to inject class.