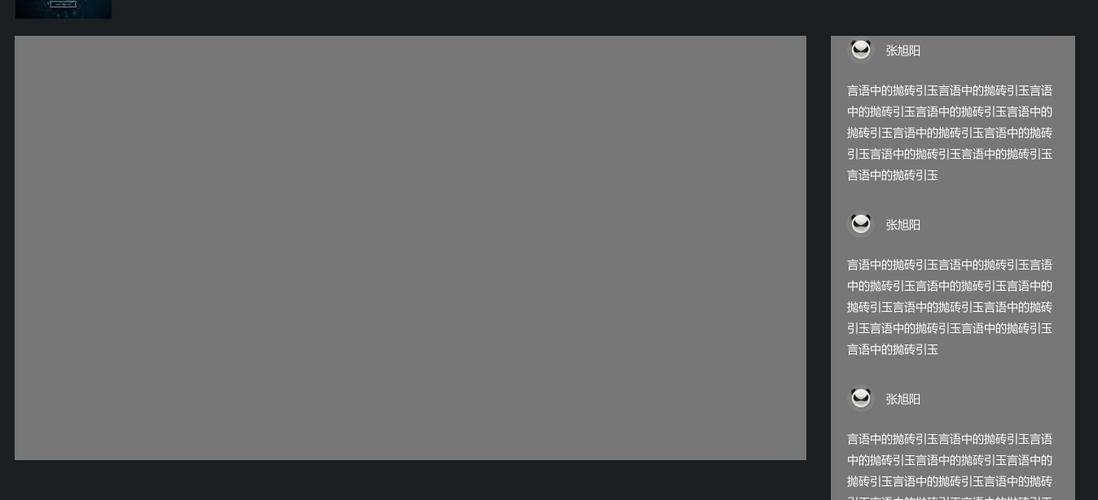
figure is as follows, the width and height of the left area is dynamic
width: calc(100% - 330px);
padding-bottom: 40%;
height: 0; the width of the right side is 300px, and the height is the same as that of the left side
how to make the right column height equal to the left column height and exceed part of the scroll