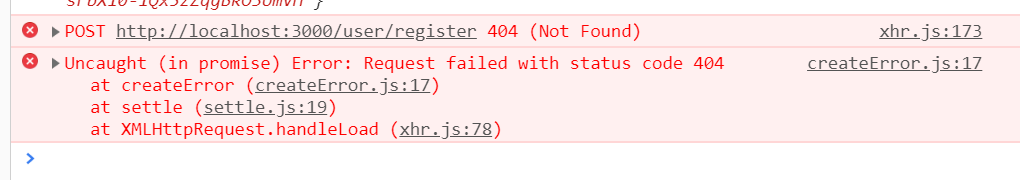
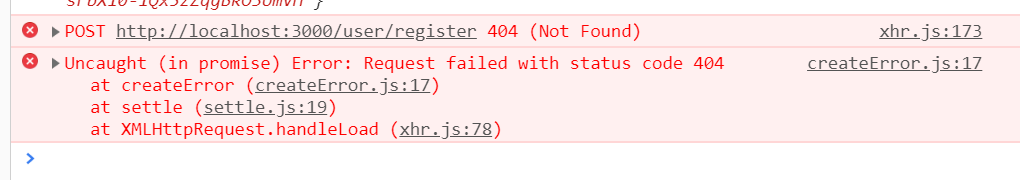
react requests the server across domains. Configure proxy in package.json. The request can reach the server, but the front end reports 404.Why?

react requests the server across domains. Configure proxy in package.json. The request can reach the server, but the front end reports 404.Why?

can you directly use http://localhost:7001/user/register request to try?
if it doesn't work, there's something wrong with this background.
if it works, restart your react service. (restart is required to modify the configuration of proxy in package.json)
proxy configuration problem.
proxy: {
'/.+': {
target: 'http://localhost:7001',
changeOrigin: true,
pathRewrite: {
'^/': ''
}
}
}Previous: The time difference of pandas.Timestamp is 8 hours, how to solve the problem of time zone?
Next: After vue-cli3 adds the environment variable, the package file is not compressed?
sincerely ask for advice: < hr > I want to use node as the background to build a video streaming server. The front end is similar to Youku VOD. It can record the playback node function, and load the progress bar at any point (starting from the c...
suppose there are only a.js and b.js (only two js and nothing else) b.js export A variable is used for a.js can you directly use import and export without using packaging and compilation tools such as webpack or babel can it be achieved with the h...
you need to build a http service with nodejs, but the service has scheduled tasks to handle. it seems impossible to use native http server. Is there any way to do it? Or other modules? ...
Please recommend the library reported by error monitoring at the front end, or post relevant codes the discovery written by myself is not comprehensive, unable to listen for resource errors, but can only listen for run-time errors. I don t know if th...
this visual studio code has inexplicably linked more than 5,000 files after I built a project inexplicably, which may be related to GitHub. excuse me, how did this happen? how can I fix it? every time I open it, I feel so unhappy Thank you! ...
suddenly became interested in mongodb, installed and started with brew according to the rookie tutorial, but showed "waiting for connections on port 27017 " for a long time, then as a front-end younger brother who still has a narrow range of knowle...
the backend returns the image address, and after stitching the string, it is displayed on the page The actual address displayed by the src of img is http: localhost:port + picture address which god knows how to solve this problem img src img src...
packages previously installed globally through npm fail when nvm changes versions cnpm no damn commands can be used, how to solve it? ...
is in window. How to deal with it? Be in a hurry ...
as shown in the picture, red, is there something wrong ...
whether all web access must be port 80, because port 80 will be reviewed if I deploy a website on the CVM that is port 3000, is not allowed by policy. Both the server and domain name are registered ....
node returns the code of the file: http: response, , , No response looking for support from an experienced dalao has been bothering me for a long time ...
1. Write some mini applications with node recently. Using mongoose. There is a small problem. Do not understand (may not understand the English document or do not understand). for example: video.find({},(err, videos) => { videos.forEac...
actions such as filling out forms, clicking buttons, etc. ...
the unfinished code on the day of submission (the function has not been written yet). How do you usually write commit for submission? Still don t submit it if you haven t finished it . is there a general team specification? ...
an error was prompted after using server-side rendering mobx Please also explain ...
A vue actual combat project imitating ele.me on Mu course net, which has set up route, uses json file mock data locally, json file is placed in static folder, and wants to be extracted with axios. Just look at the seller section of json. The json conten...
let status = true; while (status) { } console.log ( "not executed here "); ...
there is a problem. Now there is only online packaged vue code left in the project, and then the requirements have edges, but there is no source code. How can I find the source code now? If you can t get it back, is there any way to achieve the increase...
something like this: var aaa = 0; http.get ( http: abc.com api " , function (res) { var json = ; res.on( data , function (d) { json += d; }); res.on( end ,function(){ json = JSON.parse(json); aaa = json; }); }). On ( e...