when I was writing the exercise, I suddenly found this problem

the code is as follows
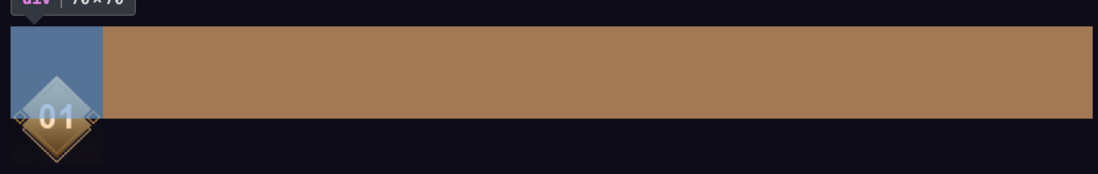
<div style="width: 70px; height: 70px;">
<img src="../img/title.png" alt="" style="width: 100%; height: 100%;">
</div>I first felt that img might be caused by inline elements, so I deleted the spaces between html elements and found that there was no egg use.
<div style="width: 70px; height: 70px;"><img src="../img/title.png" alt="" style="width: 100%; height: 100%;"></div>then I added display:block; to img so that it can be displayed normally
