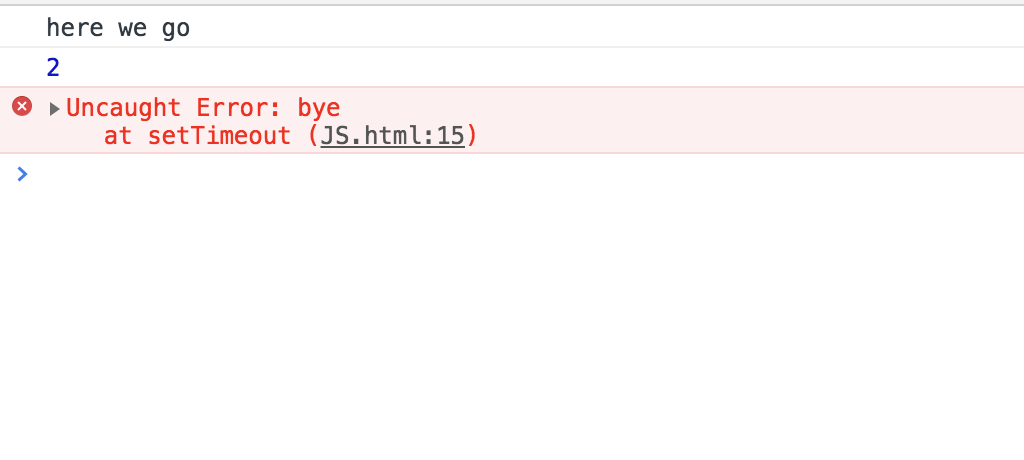
console.log("here we go");
new Promise( resolve => {
setTimeout( () => {
console.log(2)
throw new Error("bye");//
}, 2000);
// throw new Error("bye");//
}).then( value => {
console.log( value + " world");
})
.catch( error => {
console.log( "Error:", error.message);
});