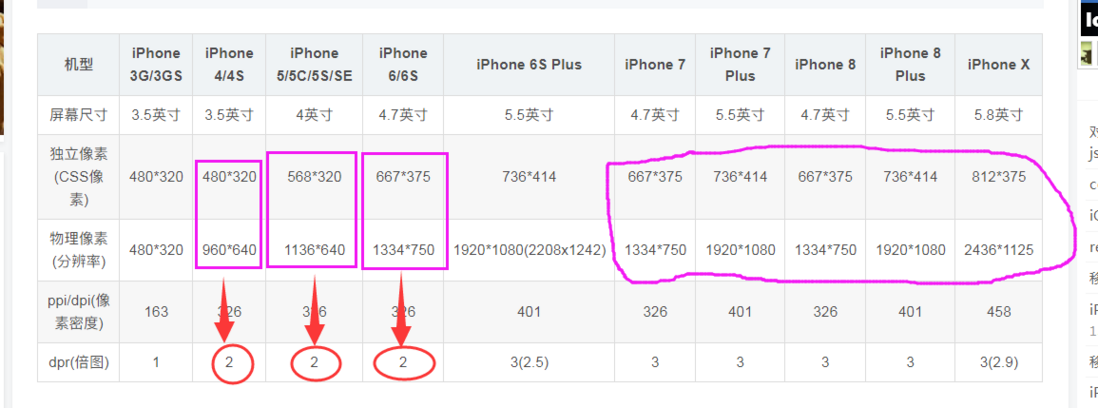
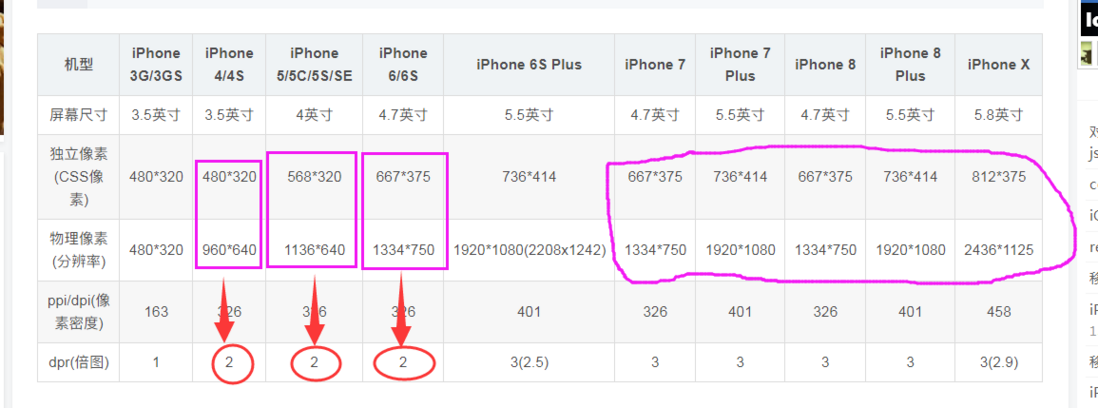
Iphone physical pixels, vs. CSS pixels

I know that dpr = physical pixels / independent pixels
the first few are correct, such as 4max 4s, 5/5C/5S/SE
but when it comes to the back 7/7P/8, why is it wrong? The above formula is not valid?
Why is this?
I would like to ask the gods!
shouldn"t independent pixels * dpr be equal to physical pixels?
address of related materials on the Internet
https://blog.csdn.net/qq_2708...
there are some data errors.
iphone 6-7-8 : dpr=2
iphone 6p/7p/8p : dpr=3
at most, there are some questions about the plus series. Compare the known relationship between dpr and ppi:
326 * 2 === 401 * plus_dpr
the theoretical DPR value of plus series should be 2.46 .
2.46 is actually not very friendly to developers (such as cutting 2.46x of the image), so Apple just takes 3 .
so in the end, the css element is magnified to 3x and then reduced to 2.46x (0.82x). That is:
x * 3 * 0.82 = 1080 // x=439
Apple takes a compromise of 0.87 times, that is,
x * 3 * 0.87 = 1080 // x=414
that is to get the existing plus series 414x736 css pixels.
large screen iphone uses downsampling display. Downsampling means that the image calculated by the processor actually has a resolution of 2208 1242, but it is "shrunk" by some algorithms and displayed on the screen of 1920 1080. In theory, this process of "zooming out" will affect the picture quality, but because the algorithm used by iPhone is better, it can actually be considered that there is no effect, or the effect of 401ppi. According to your picture, iphoneX should not have downsampling. There may also be something wrong with your picture. The 4. 7-inch iphone should all use 2 times the figure.