problem description
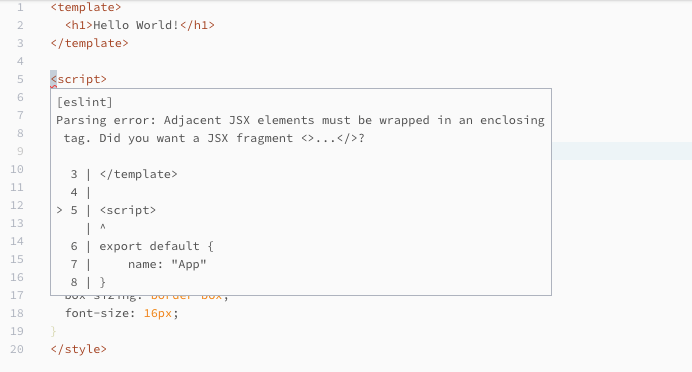
access normally before configuration. After creating eslintrc.js, an error is reported: Adjacent JSX elements must be wrapped in an enclosing tag ; jsx is not used
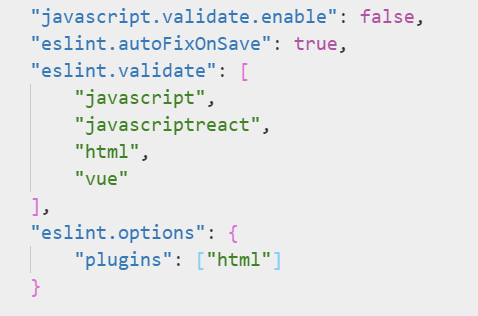
vscode
related codes
webpack.base.config:
{
test: /\.(js|vue)$/,
loader: "eslint-loader",
enforce: "pre",
include: [path.resolve("src"), path.resolve("test")],
options: {
formatter: require("eslint-friendly-formatter")
}
},
{
test: /\.js$/,
use: "babel-loader",
exclude: /node_modules/
},.eslintrc.js:
module.exports = {
root: true,
parser: "babel-eslint",
parserOptions: {
sourceType: "module"
},
extends: "eslint:recommended",
plugins: [
"html"
],
rules: {
"no-console": ["off"],
"curly": ["error"],
"no-floating-decimal": ["error"],
"no-undef": ["error"],
"no-unused-vars": ["error", {
vars: "local",
args: "none"
}],
"no-var": "error",
"indent": ["error", 4, {
SwitchCase: 1
}],
"comma-dangle": ["error", "never"],
"semi": ["error", "never"],
"quotes": ["error", "single"],
"brace-style": ["error", "1tbs", {
"allowSingleLine": true
}],
"array-bracket-spacing": ["error", "never"],
"block-spacing": ["error", "always"],
"arrow-parens": ["error", "always"],
"arrow-spacing": ["error", {
before: true,
after: true
}],
"no-duplicate-imports": ["error", {
includeExports: true
}],
"space-in-parens": ["error", "never"],
"quote-props": ["error", "as-needed"],
"keyword-spacing": ["error", {
before: true,
after: true
}],
"key-spacing": ["error"]
},
env: {
es6: true,
browser: true,
node: true,
worker: true,
mocha: true,
phantomjs: true,
serviceworker: true
}
};package.json:
{
"name": "",
"version": "1.0.0",
"main": "main.js",
"license": "MIT",
"scripts": {
"build": "node build/build.js",
"dev": "webpack-dev-server --inline --config build/webpack.dev.conf.js",
"lint": "eslint --fix --ext .js,.vue src"
},
"devDependencies": {
"autodll-webpack-plugin": "^0.4.2",
"autoprefixer": "^9.3.1",
"babel": "^6.23.0",
"babel-core": "^6.26.3",
"babel-eslint": "^10.0.1",
"babel-loader": "7",
"babel-preset-env": "^1.7.0",
"clean-webpack-plugin": "^1.0.0",
"css-loader": "^1.0.1",
"eslint": "^5.9.0",
"eslint-friendly-formatter": "^4.0.1",
"eslint-loader": "^2.1.1",
"eslint-plugin-html": "^5.0.0",
"eslint-plugin-import": "^2.14.0",
"eslint-plugin-node": "^8.0.0",
"eslint-plugin-promise": "^4.0.1",
"eslint-plugin-vuefix": "^0.2.1",
"eslint-plugin-standard": "^3.1.0",
"file-loader": "^2.0.0",
"html-webpack-plugin": "^3.2.0",
"mini-css-extract-plugin": "^0.4.5",
"postcss-loader": "^3.0.0",
"vue-loader": "^15.4.2",
"vue-style-loader": "^4.1.2",
"vue-template-compiler": "^2.5.17",
"webpack": "^4.26.1",
"webpack-cli": "^3.1.2",
"webpack-dev-server": "^3.1.10",
"webpack-merge": "^4.1.4"
},
"dependencies": {
"vue": "^2.5.17",
"vue-router": "^3.0.2",
"vuex": "^3.0.1"
}
}