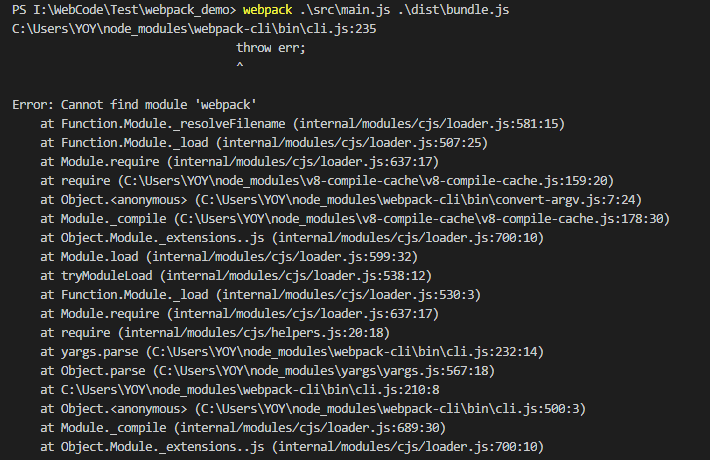
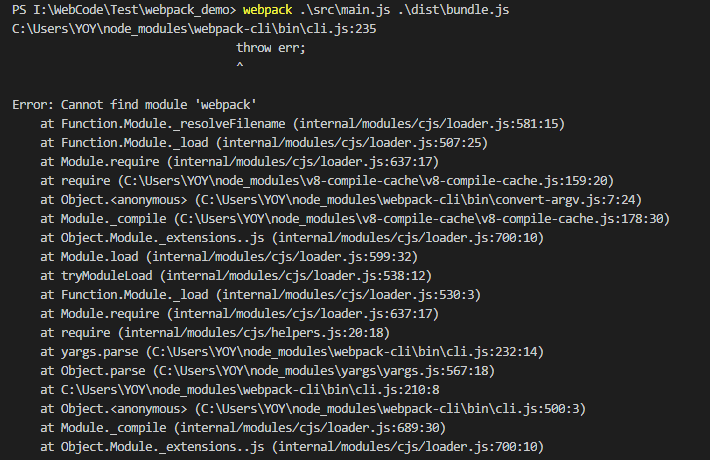
install webpack globally as an administrator, and confirm that it is successful (see figure)
"webpack"
webpack

tried many ways
(install webpack again in the project, set environment variables)
did not solve
install webpack globally as an administrator, and confirm that it is successful (see figure)
"webpack"
webpack

tried many ways
(install webpack again in the project, set environment variables)
did not solve
it is mainly webpack4.x that separates webpack-cli.
knowing this problem, even if you install webapck-cli again, you still can't solve the problem, because webpack still can't find webapck-cli.
therefore, the recommendation for using webapck4.x is not to use a global installation method (especially windows), but to use a local installation method.
you can create a new folder, then enter it, and then install local webpack and webpack-cli. Refer to the command:
yarn add webpack webpack-cli --devor
npm install webpack webpack-cli --save-devyou need to install webpack locally again, that is, execute the following command under the YOY folder.
usually the module cannot be found, so you can install it again. For later versions of
webpack4+, it is officially recommended to install the project locally. At the same time, webpack usually works with plug-ins such as babel,postcss, so there is no need to use the latest and highest version. If it is compatible, you can
npm install-- save-dev webpack webpack-cli
. Previous: How ES automatically adds a timestamp to a record
Next: Linux cycle?