there is no problem in mainstream browsers such as chrome, but there is a problem of white screen compatibility in ie11 browsers. The current situation is:
can display tags in the root view of App.vue, but cannot display < router-view > < / router-view > view, that is, route redirection is invalid. The
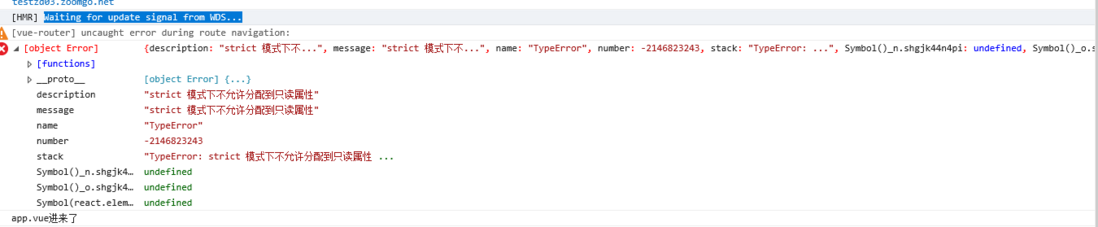
project is built with vue cli. Let"s take a look at the preliminary situation and report an error:
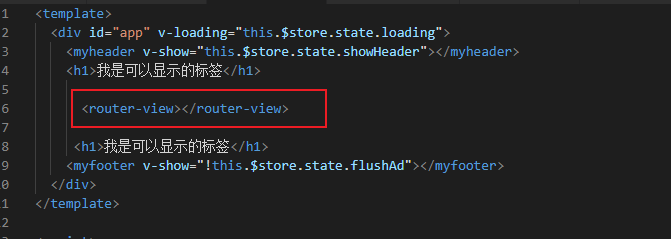
this is the code structure of the current App.vue page
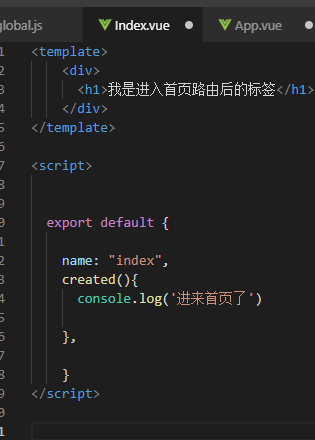
router-viewindex:
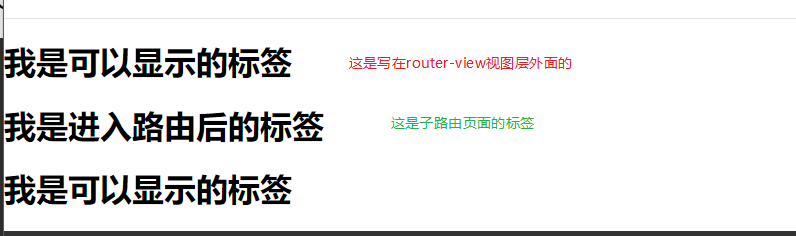
:
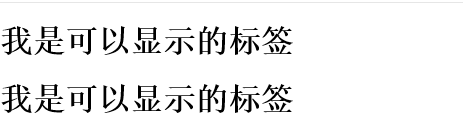
ie11router-viewde
:

have you ever encountered a boss in the same situation? I have been troubled by the compatibility problem of ie for more than half a day. At present, I only locate the problem here, while the prompt "read-only attributes are not allowed in strict mode". There is no clue at present. Do you have any solutions?