now I have two projects, one of which does not consider compatibility, so configure it casually
const path = require("path");
const MiniCssExtractPlugin = require("mini-css-extract-plugin");
const getConfig = require("./build/getConfig");
const ROOT_PATH = path.resolve(__dirname, ".");
const build = "dist";
const BUILD_PATH = path.resolve(ROOT_PATH, build);
let PUBLIC_PATH = "/";
const isBuild = process.argv.some(argument => argument === "-p");
const { devtool, devServer, plugins } = getConfig(isBuild);
module.exports = {
devtool,
entry: {
"polyfill": "babel-polyfill",
"app": "./src/app.js",
},
output: {
path: BUILD_PATH,
publicPath: PUBLIC_PATH,
filename: "js/[hash].[name].js",
chunkFilename: "js/[hash].[name].chunk.js",
},
module: {
rules: [{
test: /\.js$/,
use: {
loader: "babel-loader?cacheDirectory=true",
options: {
"presets": [
"env",
"react"
],
"plugins": [
//
"transform-decorators-legacy",
"transform-object-rest-spread",
// class handleClick = () => {}
"transform-class-properties",
// import
"syntax-dynamic-import"
]
}
}
}, {
test: /\.less/,
use: [MiniCssExtractPlugin.loader, "css-loader?modules&sourceMap&localIdentName=[name]__[local]__[hash:base64:5]", "less-loader?javascriptEnabled"]
}, {
test: /\.css/,
use: ["style-loader", "css-loader"],
}, {
test: /\.(jpg|png|gif)$/,
use: "url-loader?limit=8192&name=images/[hash:8].[name].[ext]",
exclude: /node_modules/
}, {
test: /\.(woff|woff2|eot|ttf|svg)$/,
loader: "url-loader?limit=100000"
}]
},
externals: {
/**
* webpack react react-dom , html
*/
"react": "React",
"react-dom": "ReactDOM"
},
"mode": process.env.mode || "development",
devServer,
resolve: {
/**
* , js jsx
*/
extensions: [".js", ".jsx", ".less"],
alias: {
"common": path.resolve(__dirname, "./src/components/common"),
"HOC": path.resolve(__dirname, "./src/components/highOrderComponents"),
"constants": path.resolve(__dirname, "./constants"),
"tool": path.resolve(__dirname, "./util")
},
},
plugins: plugins
}
in this case, the source map file will display very well
,,
(IE8),
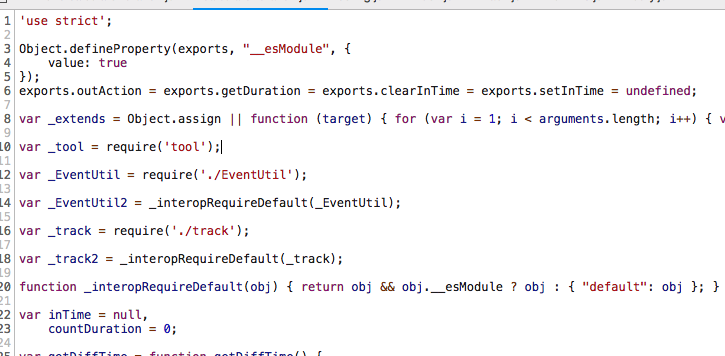
,source,
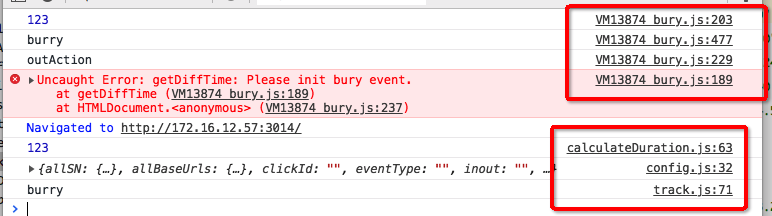
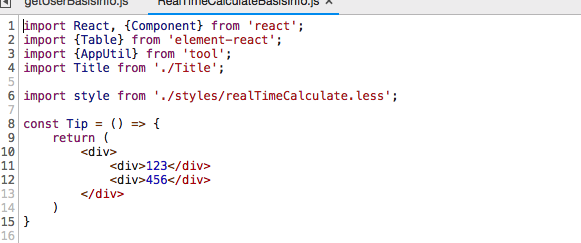
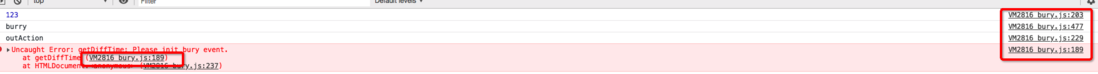
, VM, ,log
, command+p, ,
?