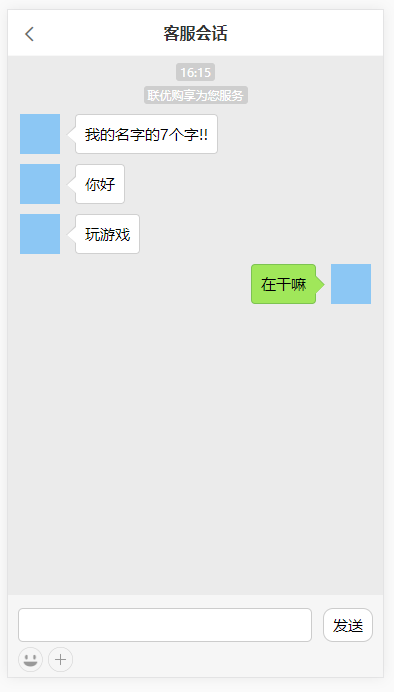
as the title, I am currently working on a chat interface. I push an array when I send messages, and push goes to an array to receive messages. Isn"t the chat on the left and right sides, but if the for loop does not work out the effect I want at all, what I am saying may not be quite clear. Let"s still code

look at the above, the received message, the loop is always on top, will not go down, I do not know what to do, the following is the code
<div class="Chatarea">
<div class="left" v-if="userlist.length" v-for="(item, index) in userlist" :key="index">
<img src="" alt="" class="touxiang">
<span class="leftspeech speech">{{item}}</span>
</div>
<div class="right" v-if="msglist.length" v-for="(item, index) in msglist" :key="index">
<span v-if="ImgS ==""" class="rightspeech speech">{{item}}</span>
<img v-if="ImgS !=""" :src="ImgS" alt="" class="tupian">
<img src="" alt="" class="touxiang">
</div>
</div>
websocketonmessage(e) { //
console.log(e);
let received_msg = JSON.parse(e.data);
if (received_msg.status == 0) {
console.log("");
}
if (received_msg.content) {
this.userlist.push(received_msg.content)
setTimeout(() => {
this.$refs.gundong.scrollTop = this.$refs.gundong.scrollHeight
}, 10);
}
console.log("...");
},
websocketsend(send) { //
if (this.send != "") {
this.websock.send(JSON.stringify({
"cmd": "chatc2s",
"userid": 50000000,
"content": send
}))
this.msglist.push(this.send)
setTimeout(() => {
this.$refs.gundong.scrollTop = this.$refs.gundong.scrollHeight
this.send = ""
}, 10);
}
},
that"s it. If all push into the same array, how to set the distinction, and how to loop it out later?
