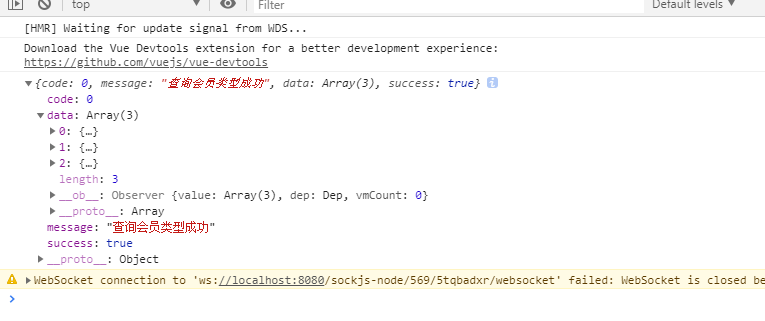
an intern recently started to work on a project, and encountered a problem, that is, traversing json data, usually with the combination name of json data, so it is better to display the data directly in the table, but I got no json array name, it is a bit confused.
data012
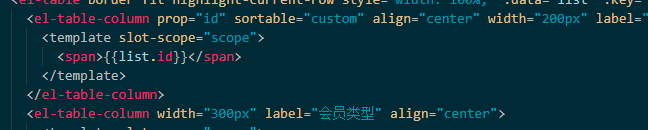
{{list.id}}
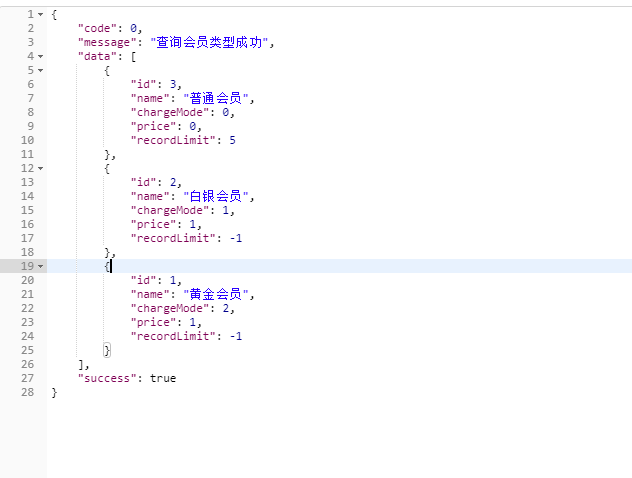
postmanjson

how should I correctly traverse this data to table? And show it, I know it"s simple, but a novice, don"t spray!