how does Baidu"s EChart line chart skip the empty spot?
drew a line of seven points, the fourth point may not have, but he is not 0, I hope he will connect directly from the third point to the fifth point, how to achieve this?
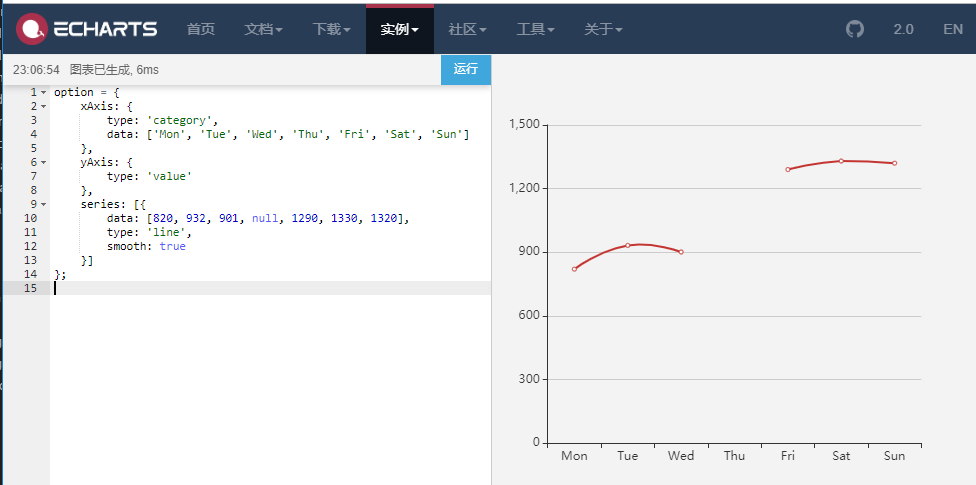
as shown in figure

// : https://www.echartsjs.com/examples/editor.html?c=line-smooth
option = {
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"]
},
yAxis: {
type: "value"
},
series: [{
data: [820, 932, 901, , 1290, 1330, 1320],
type: "line",
smooth: true
}]
};