problem description
use echart to make pie chart, and value is configured in data
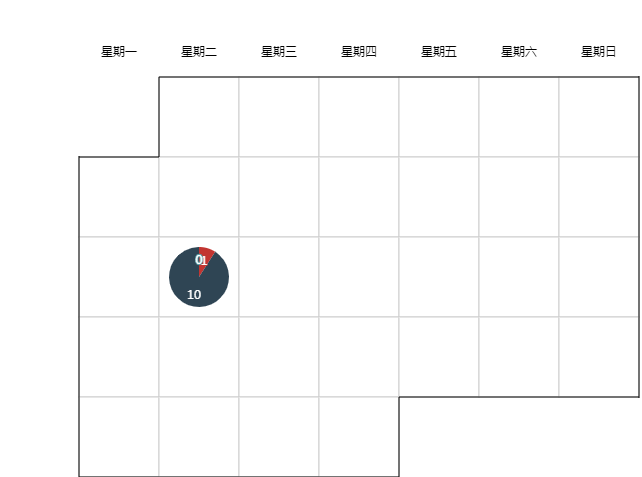
how can we achieve different value values, but divide the area of the pie chart equally
related codes
/ / Please paste the code text below (do not replace the code with pictures)
return {
id: index + "pie",
type: "pie",
center: center,
label: {
normal: {
formatter: "{c}",
position: "inside"
}
},
radius: pieRadius,
// radius: "33.33%",
data: [
{ name: "", value: item.pieValue[0] },
{ name: "", value: item.pieValue[1] },
{ name: "", value: item.pieValue[2] }
]
}
what result do you expect? What is the error message actually seen?

how to realize the pie chart in the chart, the values are different, the area is divided equally, the value is different, but the area of the pie chart is divided equally
