vue solves the problem of cross-domain invalidation by modifying the index.js under config, and automatically changes the interface address to the side. The index.js code under
config is as follows:
proxyTable: {
"/api":{
target: "http://api.jisuapi.com",
changeOrigin: true,
pathRewrite:{
"^/api": ""
}
}
},axois request code is as follows:
const actions = {
getList ({commit}, msg){
const start = Math.floor(Math.random() * 100)
if (msg.channel && msg.type && msg.flag) {
axios.get("/api/news/get?channel="+ msg.channel +"&start="+ start +"&num=10&appkey=272f8fcb40a13a6e")
.then(res =>{
commit("GET_NEWSLIT",{
data: res.data.result.list,
kind: msg.type
})
console.log(res.data)
})
}
},I have no problem with the interface parameters here. Before, I used Google"s plug-in to access cross-domain data, but now I have to change the cross-domain to code
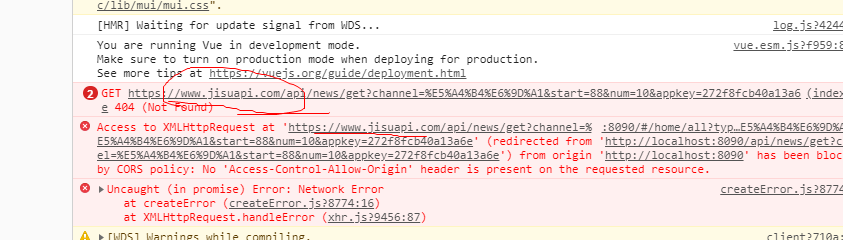
. the page reported an error as follows

the api of the original address has become the present www
