index.php
<?php
//header("Cache-Control: no-cache"); //
//header("X-Accel-Buffering: no"); //
set_time_limit(5);
if (ob_get_level() === 0) {
ob_start();
}
while (true) {
echo str_pad(" ", 4096);
echo "<script type="text/javascript">parent.accept(":" . date("Y-m-d H:i:s") . "");</script>";
ob_flush();
flush();
sleep(1);
}
ob_end_flush(); I use the above code to listen to local port 80 using php"s built-in server and open 127.0.0.1/index.html to see data refresh every other second, but I don"t get the effect I want. I don"t know how to deal with the
front-end code as follows:
index.html
<!doctype html>
<html lang="zh-cn">
<head>
<meta charset="UTF-8">
<meta name="viewport"
content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>HTTP</title>
</head>
<body>
<div id="container" style="width: 500px; height: 500px; border: 3px solid red;"></div>
<!--<button onclick="accept("hello")"></button>-->
<script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script>
<script>
function accept(msg) {
console.log(msg);
$("-sharpcontainer").append("" + msg +"
")
}
</script>
<iframe src="http://127.0.0.1/index.php" frameborder="0" style="display: none;"></iframe>
</body>
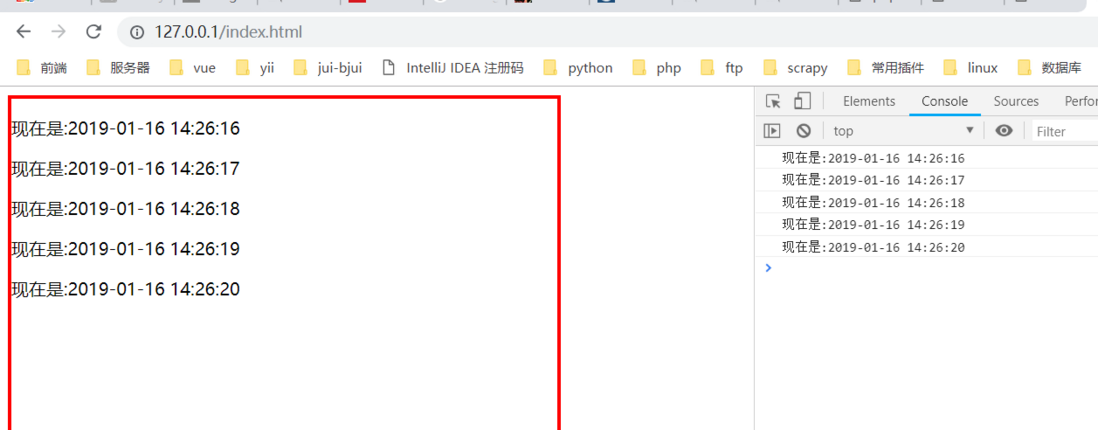
</html>the effect you want to display is as follows:

but this is displayed once after 5 seconds. I hope it will be displayed once per second and can be run in different environments at the same time. What should I do?
