problem description

related codes
/ / Please paste the code text below (please do not replace the code with pictures)
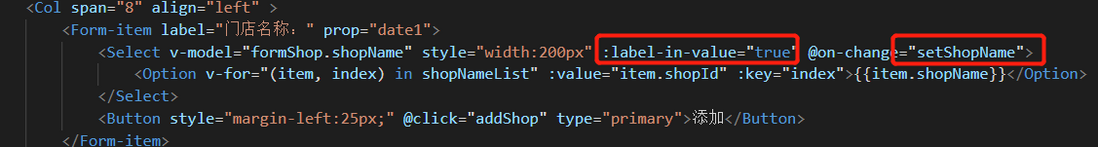
< Select VMI model = "formShop.shopName" style= "width:200px": label-in-value= "true" @ on-change= "setShopName" >
<Option v-for="(item, index) in shopNameList" :value="item.shopId" :key="index">{{item.shopName}}</Option>
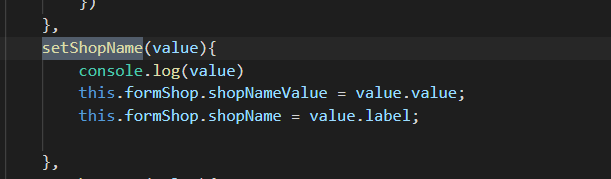
</Select>setShopName (value) {
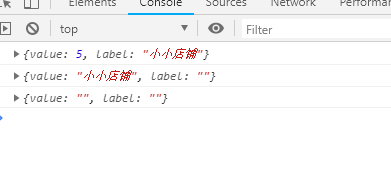
console.log(value)
this.formShop.shopNameValue = value.value;
this.formShop.shopName = value.label;
},
what result do you expect? What is the error message actually seen?
I don"t know if you gods have ever encountered this kind of situation. I"ve been depressed for a long time. If you don"t have a searchable / fuzzy query, you can take a normal value, but after setting it, you will call on-change many times. I don"t understand what"s going on. If it can be solved, give me
in the next 10 yuan red packet.