watch is very simple. A request takes data
sets the immediate to enter the page and executes
watch:{
post:{
handler(newValue,oldValue){
P.FilterData({"type":this.post.project})
.then((res)=>{
this.FilterData = res.data
})
},
immediate: true,
deep:true,
},
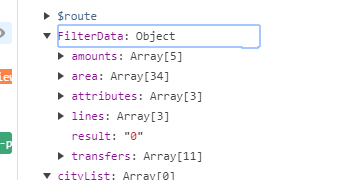
}, this is what the data looks like.

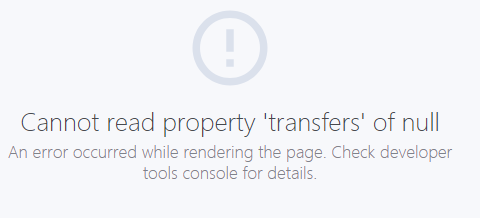
Why can"t I get the transfer here?
is the rendering performed before getting the data?
where should I change?