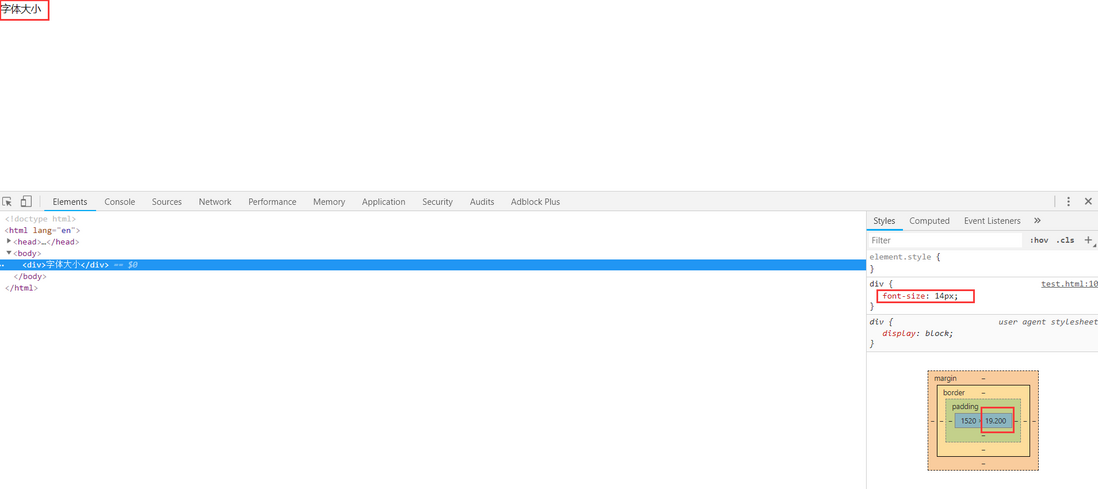
1. In the
css style, the font size is set to 14px,
but in Google browser and Firefox, the height is 19.2px
2. Related pictures

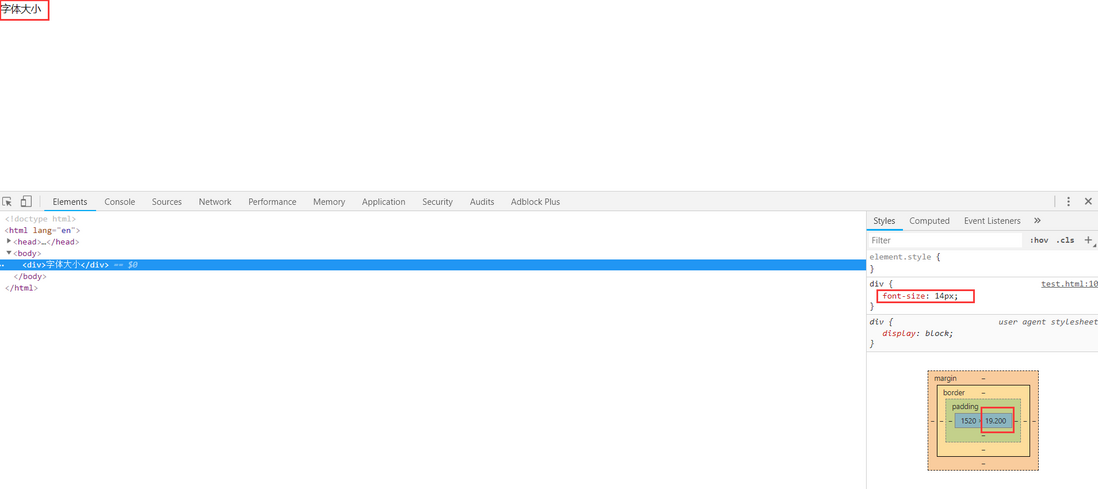
1. In the
css style, the font size is set to 14px,
but in Google browser and Firefox, the height is 19.2px
2. Related pictures

Font size and element height are not the same concept
line-height and font-size are not necessarily the same. Usually, the value of line-height is larger than that of font-size, and the size of line-height depends on the font file
without setting.I got a set of data, which is to choose the type of question. How can I tell if I have chosen the right one answera: "Olympic Games " answerb: "Asian Games " answerc: "Paralympic Games " answerd: "University Games " id: "1772 " question: "f...
do the gods have plug-ins for uploading attachments in the mobile version that can also be uploaded more than one? ...
what is the current level of support for vw,vh layouts in mobile browsers? ...
the traditional position: fixed; is relative to the window, and there are two main points of the problem . relative to the specified parent element fixed positioning encountered the following problems in mobile development. The green box is the...
want to explain how to make table different colors? is not different. is . <table> <tr> <td width="100">a< td> <td><a>< td> < tr> <tr> ...
<template> <div style="height: 100%;"> <mt-header title=""> <mt-button icon="back" slot="left" v-tap="{methods: switchView, view: Post }">< mt-button> &l...
there is a problem in the process of development these two days. The device pixel ratio of the computer developed by the company is 1.25 . assume the following HTML and CSS: this does not happen on computers where devicePixelRatio is 1 . ...
as shown in the figure, there are four sort buttons in a table header, and the requirements are as follows: the first click on descending order, the second click on ascending order, and the third click on the default display (no sorting); I would li...
shouldn t vue use vue-router? Why can it only be put into devDependencies (development dependency)? ...
use series [I]-graph.data [I] .name can be displayed normally, but do not want to use name. returned data format: [ { "mName":"", "depth":2, "name":"", ...
modify the markdown file under the ant-design-pro-site site and use the relative path to introduce the picture in the markdowm file. attachment: the picture was originally introduced using the http path. <img src=". images 1.jpg" > ...
< script > (function($, doc) { $(".save").click(function(){ alert(1) }) $.init(); $.ready(function() { ** * * ; * @param {Object} obj * @param {String} para...
Icon shows the red part. Choose how to write the effect in css ....
o ...
directly above the picture, how to take this top value ...
as shown in the figure, v-for generates input, in Vue. When the add button is clicked, the cursor automatically focuses on the latest input, window and automatically moves to the appropriate location! ...
The height of td is stretched by the height of other td, so the work schedule cannot be centered vertically. ...
how to make the content of table not be centered vertically? you can set valign= "top " in html, then how to set it in element The table is centered vertically when it is stretched out, and the working hours are aligned with the one at 8 o clock . ...
div1 {display: none} div2 {display: none} div3 {display: none} div4 {display: none} div5 {display: none} setTimeout (function) { var obj=document.getElementById ( "div1 "); obj.style.display= "inline "; }, 2000) how to display with settimeout...
this is a face-to-face question for Xiaomi. There is only one div, in html. How can you draw countless concentric circles only using css? the only way I can think of is to use pseudo elements (before and after),) and then position them, but only three ...