it"s not easy to make better use of the components, resulting in a lot of problems!
<!-- -->
<el-button
icon="el-icon-plus"
circle
:size="iconSize"
type="success"
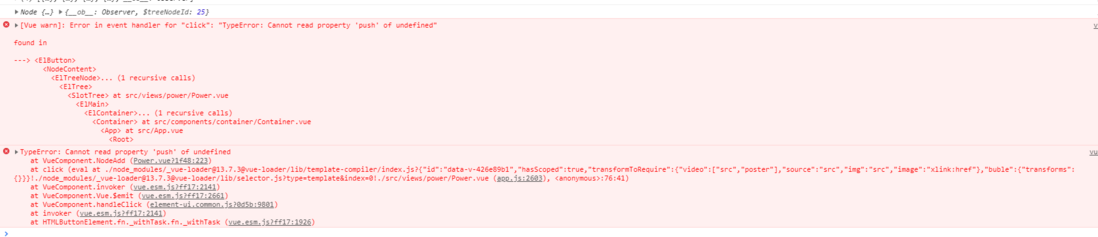
@click="NodeAdd(node, data)"
></el-button>this is the html added to the node
NodeAdd(n, d) {
//
console.log(n, d);
//
if (n.level >= 3) {
this.$message.error("");
return false;
}
//
d.list.push({
id: PPthis.maxexpandId,
name: "",
pid: d.id,
list: []
});
//
if (!n.expanded) {
n.expanded = true;
}
}this is a way to add nodes. Others are fine for top-level nodes, but an error is reported when adding to secondary nodes

I don"t know what went wrong. I"m tired!
