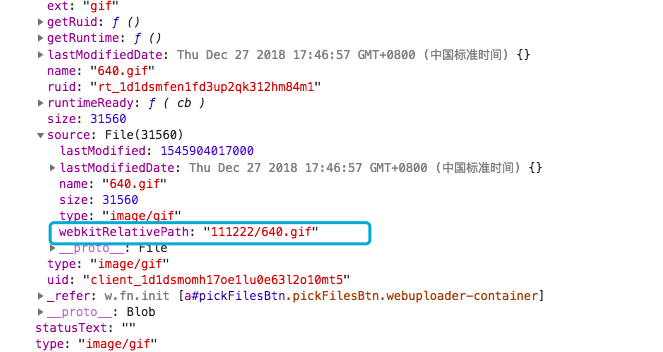
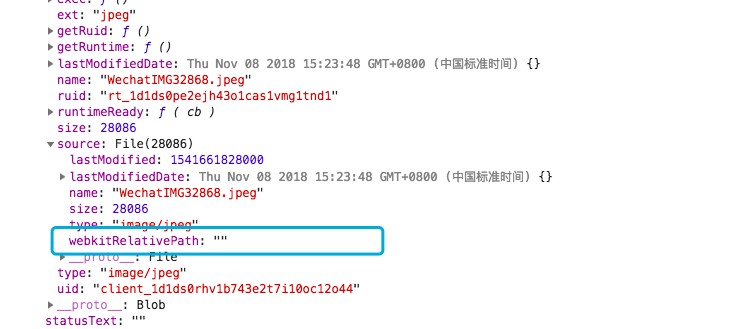
webuploader drag and drop to upload a file or folder, how to get the path webkitRelativePath of the file. If you use < input type= "file" / >, you can get the path of the file inside, but if you drag and drop, you will see that the path inside is empty.
//
uploader.on("fileQueued", function( file ) {
console.log(file);
uploader.md5File( file )
//
.progress(function(percentage) {
console.log("Percentage:", percentage);
})
//
.then(function(val) {
// console.log("md5 result:", val);
});
});
uploader.on("uploadBeforeSend",function(object,data,headers){
console.log(object);
data.webkitRelativePath=object.file.source.source.webkitRelativePath?object.file.source.source.webkitRelativePath:"";
console.log(data);
data.fileId="";
}); when I upload with the input control, both the fileQueued event trigger and the uploadBeforeSend event trigger print can get the path of the file, but when I use drag-and-drop upload, the path is empty.