src/assets/js
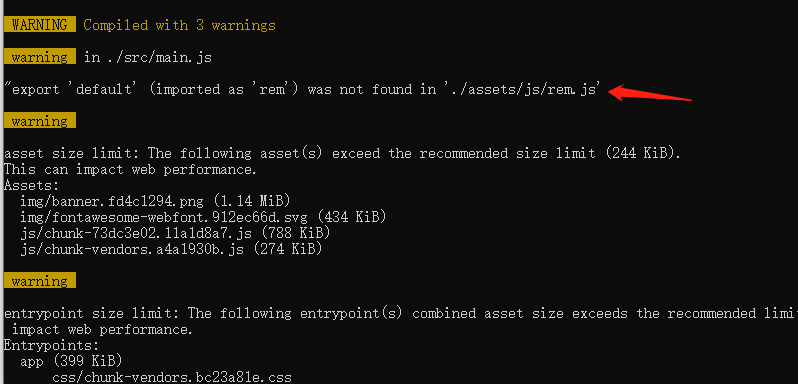
but I executed npm run build and sent a warning

this is the main.js code:
//rem
import rem from "./assets/js/rem.js"
Vue.use(rem);
this is the rem.js code:
fnResize()
window.onresize = function () {
fnResize()
}
function fnResize() {
var deviceWidth = document.documentElement.clientWidth || window.innerWidth
document.documentElement.style.fontSize = (deviceWidth / 3.75) + "px"
}
this is the vue.config.js code:
module.exports = {
lintOnSave: false,
baseUrl:"./",
devServer: {
port: 9001
}
}
I feel fine. There are warnings all the time when packing.
