use the tab component of iview, where the bottom border is added in iview.css! Important caused me not to change its style
:
1.important
2.
3.iviewAPPiview
4.node_modulesiview.cssnode_modules
:
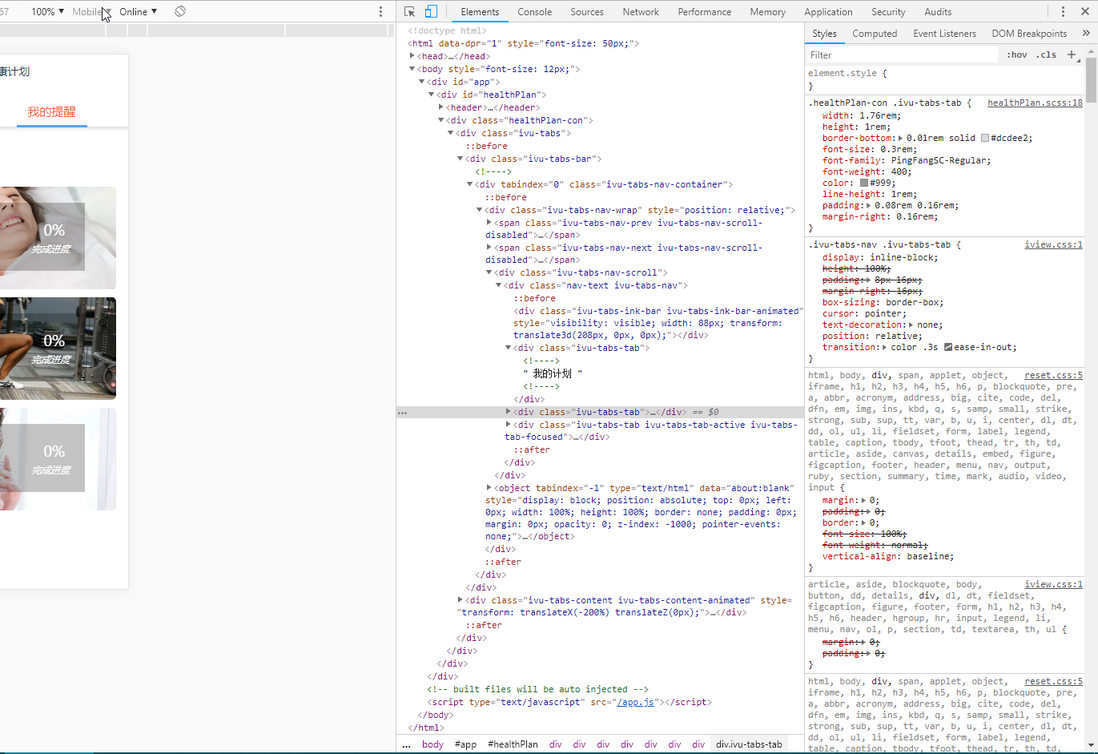
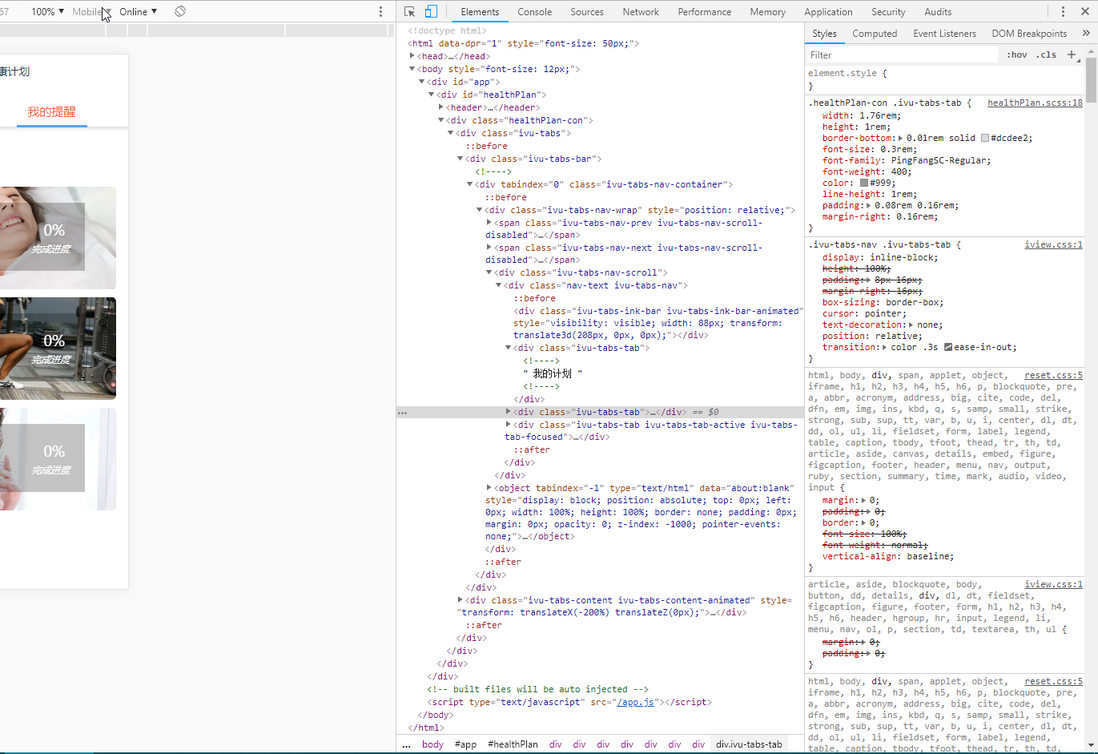
f12:
use the tab component of iview, where the bottom border is added in iview.css! Important caused me not to change its style
:
1.important
2.
3.iviewAPPiview
4.node_modulesiview.cssnode_modules
:
f12:
repackage iview on the basis of 4 to overwrite the contents in node_modules/iview/dist in the project directory, so that the project should be packaged again.
the new project found that testing the drop-down on chrome will refresh the page look at Mobile Taobao s implementation of the drop-down and do not know how to achieve it ...
<!DOCTYPE html> <html lang="zh"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=...
follow the online tutorials: 1. Install the module npm install --save-dev sass-loader npm install --save-dev node-sass 2. Modify webpack.config.js { test: .scss$ , loaders: ["style", "css", "sass"] ...
official documents have only two options for selecting any level, except that all nodes can choose and only the last level can be selected. Is there a way to customize which nodes can choose which can t ...
set div on Android phone -webkit-tap-highlight-color:rgba(0,0,0,0) clicking div will still show a gray background, which has no effect. Does any god know why? ...