to handle seo, use nuxt as the server rendering (for the first time)
questions are as follows
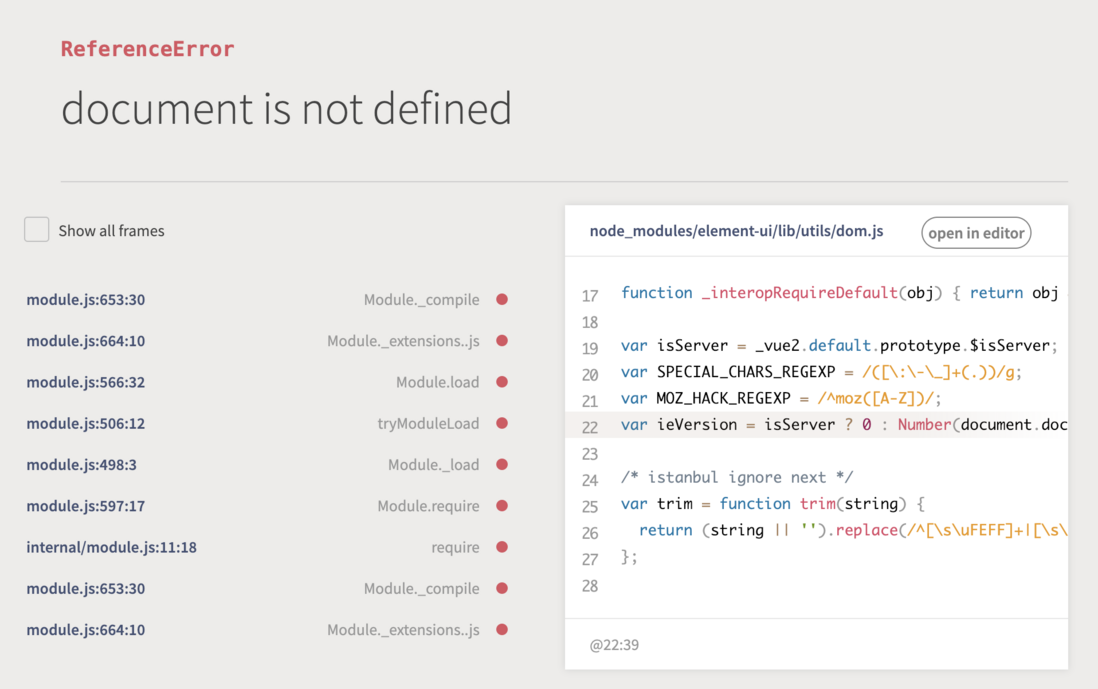
error message: document is not defined
element is referenced in nuxt.config.js as follows
css: [
"assets/main.css",
"element-ui/lib/theme-chalk/index.css"
],
/*
** Plugins to load before mounting the App
*/
plugins: [
"@/plugins/element-ui",
"@/plugins/ajax.js"
],
the element-ui.js code in plugins is as follows: the default configuration of scaffolding has not been modified
import Vue from "vue"
import Element from "element-ui/lib/element-ui.common"
import locale from "element-ui/lib/locale/lang/en"
export default () => {
Vue.use(Element, { locale })
}
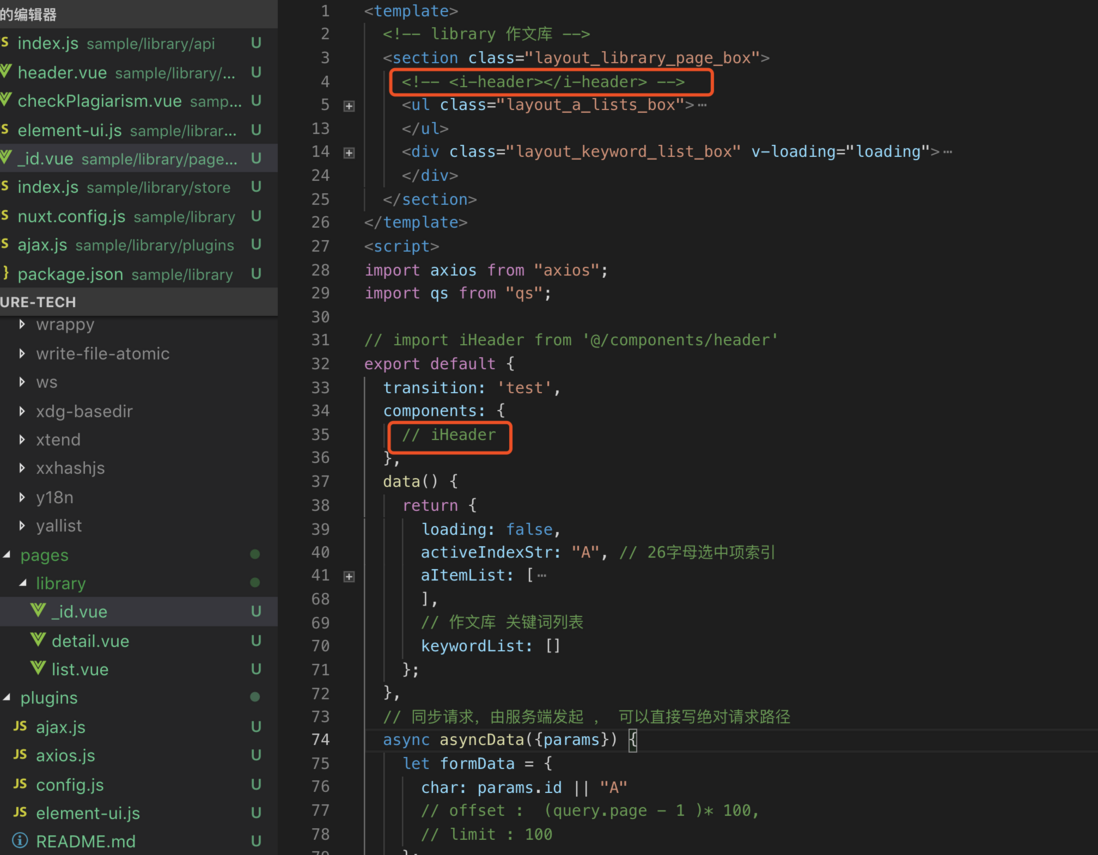
the following figure shows the page code that will be opened
The ele is referenced in theheader component, and everything is fine before the header is called. When the header component is called, the error begins to report, and when the header component is commented out, the error remains.

Please analyze the reasons.