using the vueelement-admin scaffolding, I tried to get the dev build environment in the dynamically routed file, but reported the following error.
the environmental background of the problems and what methods you have tried
related codes
package.json
"scripts": {
"dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev:ms": "cross-env NAME=ms webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"dev:web": "cross-env NAME=web webpack-dev-server --inline --progress --config build/webpack.dev.conf.js",
"start": "npm run dev",
"build:ms": "cross-env NAME=ms node build/build.js",
"build:web": "cross-env NAME=web node build/build.js",
"build:report": "npm_config_report=true npm run build",
"lint": "eslint --ext .js,.vue src",
"test": "npm run lint",
"svgo": "svgo -f src/icons/svg --config=src/icons/svgo.yml"
},config/index.js
const name = process.env.NAME
const url = "./" + name
const config = require(url)
module.exports.name = name
module.exports.config = configneed to get the js file of the environment
const name = require("../../../config").name
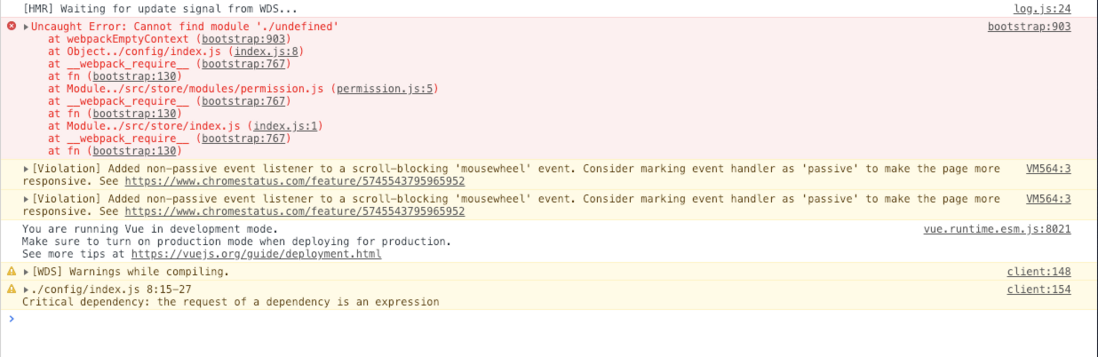
console.log(name)error message

bootstrap:903 Uncaught Error: Cannot find module "./undefined"
at webpackEmptyContext (bootstrap:903)
at Object../config/index.js (index.js:8)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module../src/store/modules/permission.js (permission.js:5)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)
at Module../src/store/index.js (index.js:1)
at __webpack_require__ (bootstrap:767)
at fn (bootstrap:130)