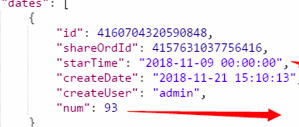
as shown in the figure, the background is a dates array with n objects, and this is one of them. Now I want to pass a value to the starTime attribute at the front end, and pass multiple values to dates [0] .starTime, dates [1]. StarTime.dates [n] .starTime, then what should I do with the data?
timeValue[]
starTime:

then pass the mydates to the dates in the background, which will not work either.
"dates":mydates
used to use the form form directly, but now I want to write how to transfer it in ajax
.
<form method="post" ...>
<input class="starTime up" click="0" type="text"
name="dates[${vs.index}].starTime"
id="starTime${vs.index}" value="${date.starTime}" type="date"/>
</form>
"dates":mydates<form method="post" ...>
<input class="starTime up" click="0" type="text"
name="dates[${vs.index}].starTime"
id="starTime${vs.index}" value="${date.starTime}" type="date"/>
</form>