when using antd-mobile, I found that the Modal mask flashes when the mask component fades in and out.
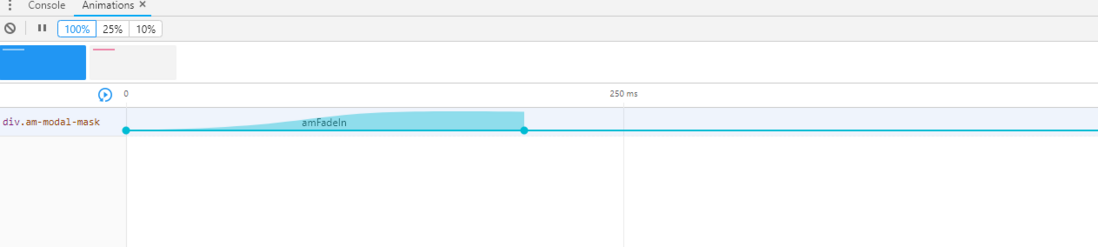
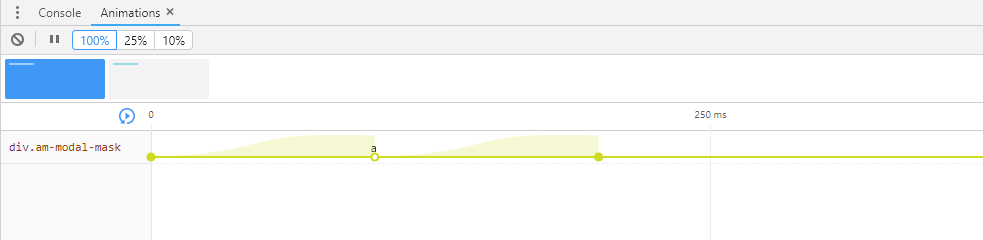
later, when I used chrome"s animation to view the animation, I found that the animation of the mask layer was executed twice, that is, the first white = "gray =" gray, while the normal one is white = "gray;

as shown in the figure above, the first is a situation where there is no problem; the second is a situation where there is a problem
the code is as follows:
<div className="submit-wrapper">
<Button type="primary" onClick={this.handleRegister}>
</Button>
</div> handleRegister = () => {
Modal.alert("", "", [
{
text: ""
}
]);
// }
};what causes the animation to be executed twice?