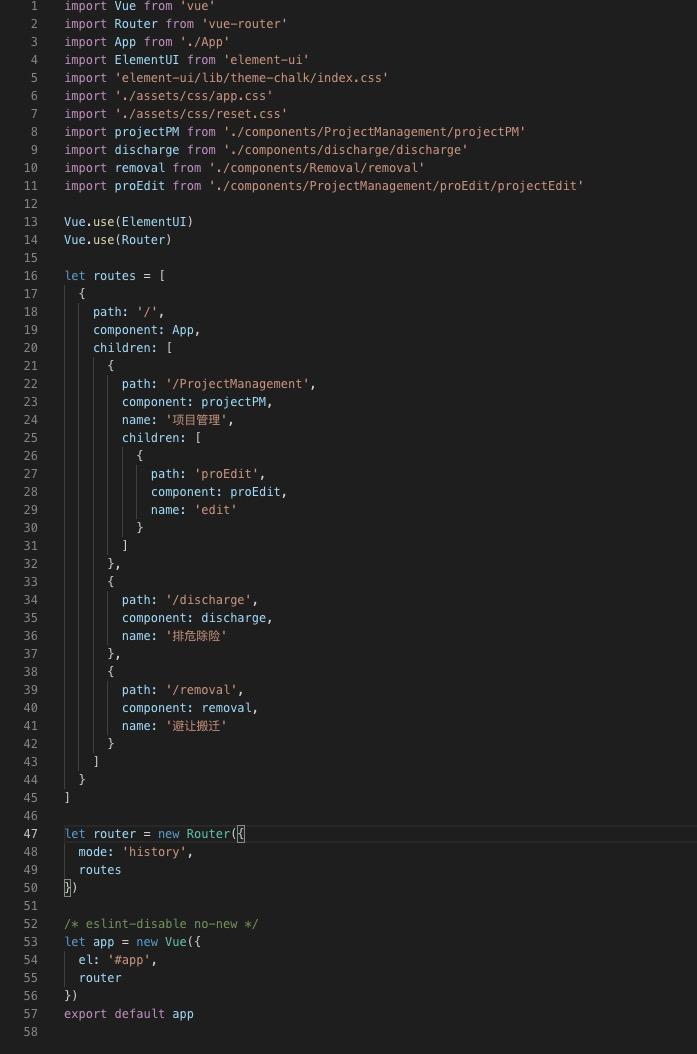
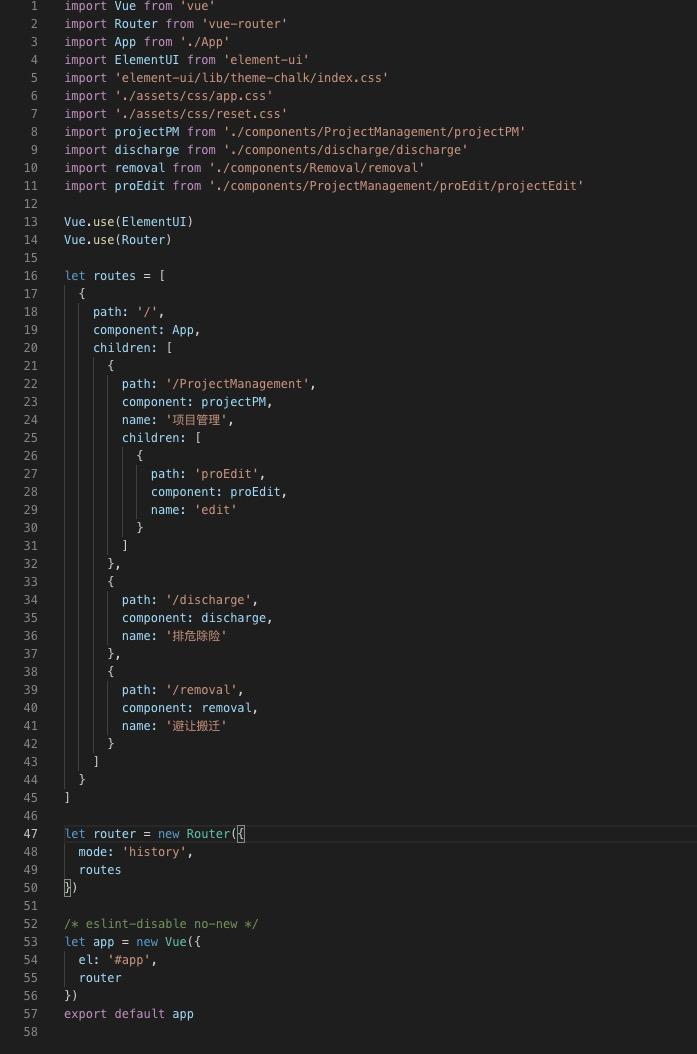
I want to click the edit button to load a new vue component in the current right area, showing the details of the current project.

ask God for advice on how to achieve this function

ask God for advice on how to achieve this function
answers on the same floor
Previous: Cannot jump to reference under vscode mac
Next: What are vue's best practices for searching, listing, and paging?
ask: v-for n child components in the parent component, and there is a value in the child component. Pass the value value $emit to the parent component. Why can the parent component only receive the value of the first child component, and why can t the...
ask for answers from all kinds of gods ...
RT. The front end is vue.js, and the back end is node.js. Every time I enter a large amount of text from textarea, there will always be a newline character (rn) with data input into the database, and every time the data is taken out from the database, it...
1: { name: A , age: 10 } 2: [{ id:1, name: A , 1name book: xxx }, { id:2, name: A , book: xxx }] name A book are all stored in Table 2. How to deal with a table structure like this? ...
use this.$router.push ({path: profile recharge }); jump to profile recharge to find that the browser address has changed, but the page is still the original page. There is no problem with the path to the file, and when the click event is tr...
recently, a project was developed using vux s UI. On an add page (there are about 30 fields), the price needs to be calculated, and then the value is assigned to another field. But there is a problem in actual use, that is, when I enter a numeric value...
promise implements two requests, and the third step is to show the result. For the second request, you can get the result of the first request, but when you get to the third step, the res is not the res, returned by the second request. let a=new Promis...
I write the style in the calculation properties in the components of the project. I want to set the background-image of the style dynamically, but I encounter some problems in the process. How can I solve data () { return { tab_active: ma ...
this is my header setting <meta name="viewport" content="width=device-width, initial-scale=1, minimum-scale=1, maximum-scale=1, user-scalable=no" http-equiv="Access-Control-Allow-Origin" content="http: 127.0.0.1:...
how to understand the variable r here, and the function r () const User = r = > require.ensure ([], () = > r (require ( @ components User.vue )), chunkname3 ) ...