What are vue's best practices for searching, listing, and paging?
suppose there is a scenario where has a list of books , but there are so many books that must be presented as paged on this page.
in this case, you also need a search function to help users find books quickly.
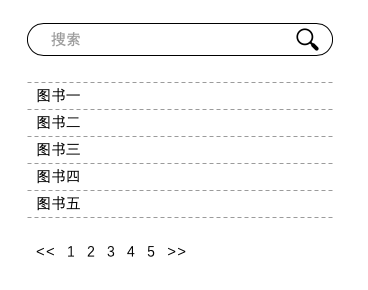
so the interface looks a bit like this:

there may be some conditions here:
- the data of each page is cached, that is, skipping to the first and second pages does not send many requests;
- as mentioned in the previous point, data is not loaded at once, that is, when you see the first page, the front end does not know the data of the following pages;
The search scope of the - search function is based on all data, not the search filter based on the current page. For example, the first page is now displayed, and the search results may come from the next few pages.
I have two ways in mind now, but I always feel that they are not good enough:
-
both search results and original list results are rendered using the same component, and these three concepts are defined in vm:
- data.rawList: used to record the book list
- data.searchList: list of results used to record the search
- computed.displayList: used for the actual list of data displayed on the component (which of the above data is used based on whether or not you are searching)
- renders the search results and the original list separately with two components, and uses v-if to determine which list is displayed.
so I would like to ask you, what is more appropriate to do?
search is given to the backend, provides search interface, and returns data according to keywords. The front end is only responsible for displaying data Don't take all the work to yourself
1. First of all, confirm the size of the amount of data obtained. If the amount of data is large, the time to obtain data becomes longer, which is not good for the user experience. Therefore, if the amount of data is small, it can be completed directly with a single request, but when the amount of data is large, it should be handed over to the server to process and obtain as needed.
2. With regard to search, if it is a single request to get all the data, you can use the v-model binding search box to filter the data with filter, without the need for separate components. If you separate the components, then it is a bit of repetitive work, anyway, it is to filter the original data.
2.1. If you leave it to the server for processing, you only need to request data (paging and search function). If this is recommended when there is a large amount of data in the database, leave the performance optimization to the server. The front end cannot do much optimization.
3. If you think it is still a request for data, you can delay the request, first request a small amount of data for display, and then download the whole data by setTimeout.
Summary: it is not recommended to separate the search from the default display, because the original data is filtered.