uses a vue family bucket + typescript+electron development project
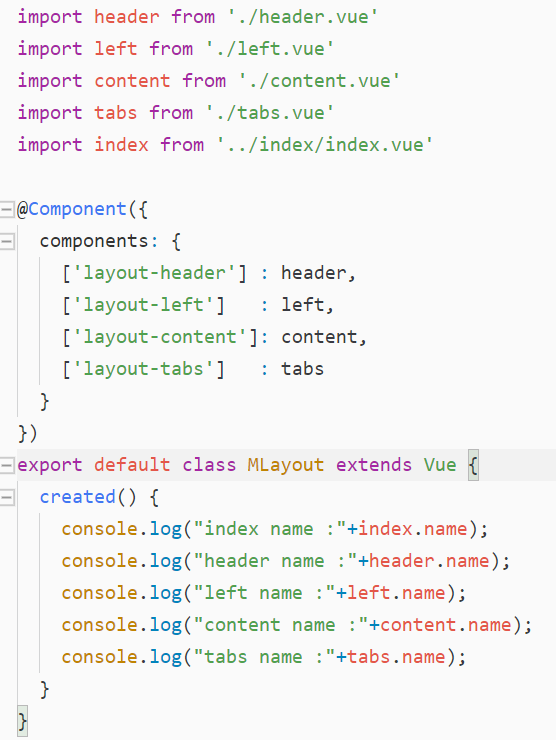
layout.vue

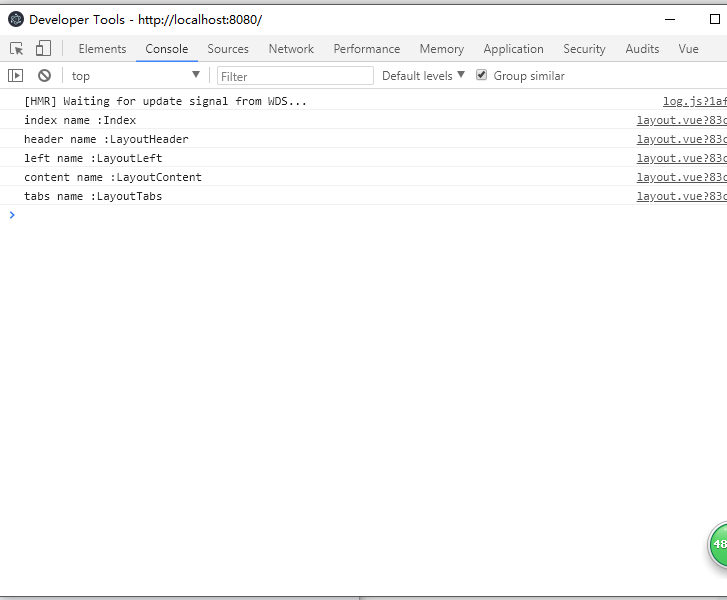
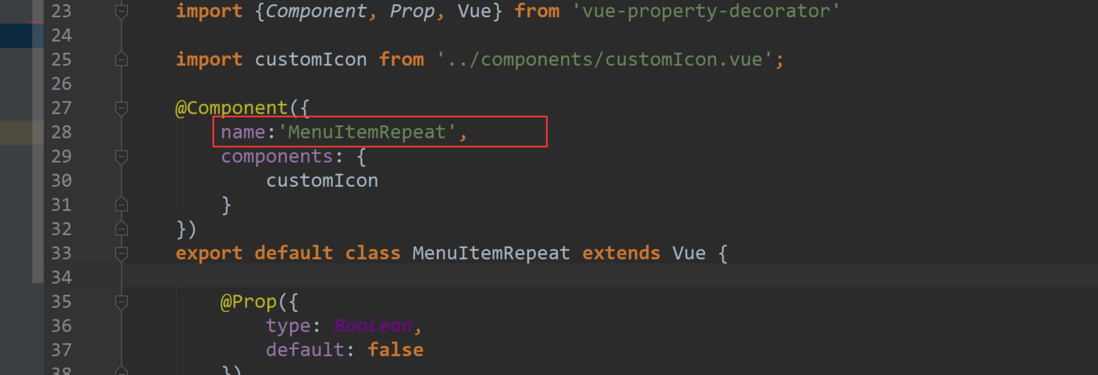
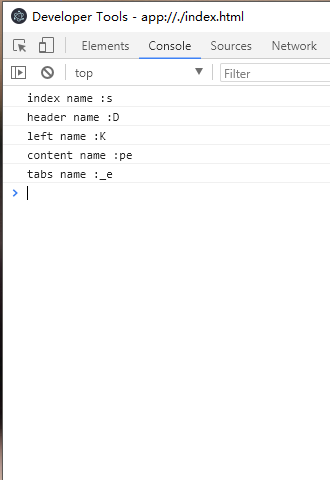
feels that the code should be compressed when packing, and the name value should also be compressed by the way. There was no problem with writing name before, but there was a problem when I was on ts,name. Do you know how to solve it? The name field of the component plays a very important role in this project, and other alternatives also exist, but it is troublesome and a lot of code needs to be refactored!