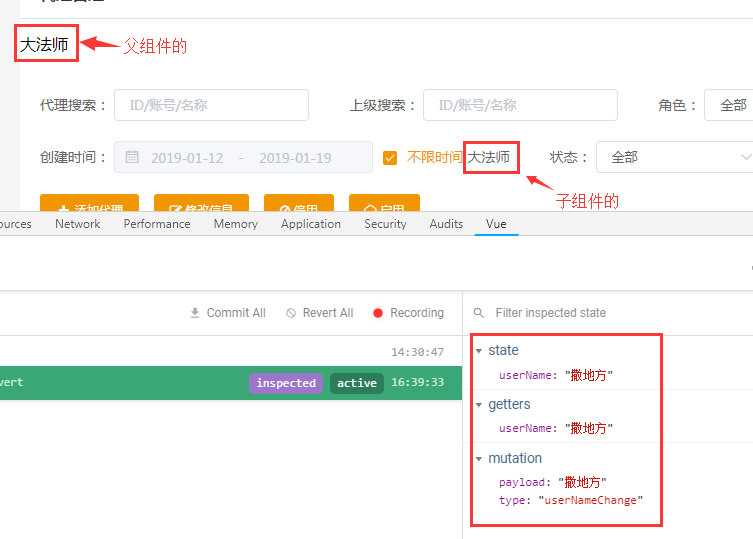
vuex has changed, but that of the view has not changed
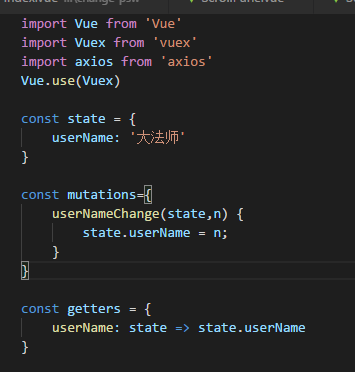
store
js code, written in
of the parent componentthis.$store.commit("userNameChange","");html Code
<P>{{$store.state.userName}}</P> cannot be changed in real time even with computed . this.$store.commit has been tested in child components and parent components, but the results are not satisfactory. I don"t know if there is anything wrong with the code. Basically, it cannot be changed in real time across components, especially between two different sibling components. I want to know what way to realize real-time change of state values across components.