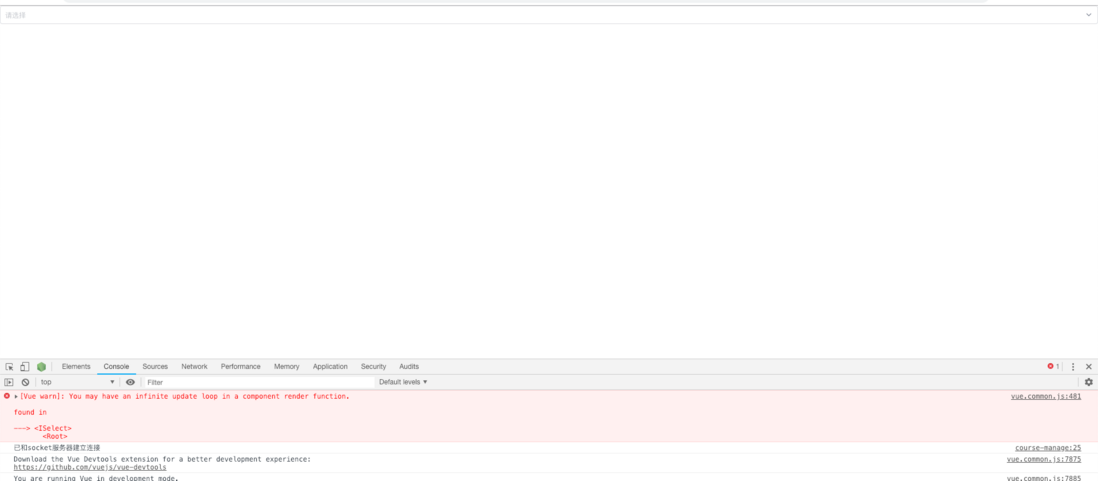
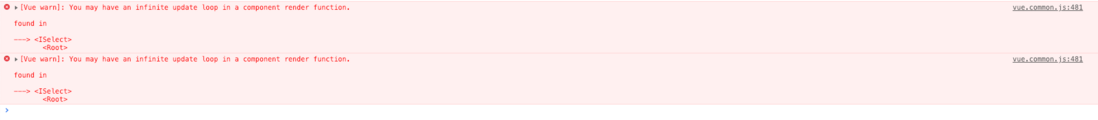
use the Select component in iview to report an error. Has anyone encountered it?
<template>
<div id="root">
<Select
key="123"
v-model="model1"
style="width:200px">
<Option
v-for="item in cityList"
:value="item.value"
:label="item.label"
:key="item.value"/>
</Select>
</div>
</template>data () {
return {
breadcrumb: [],
dropdown: [],
btninfo: {},
cityList: [
{
value: "New York",
label: "New York"
},
{
value: "London",
label: "London"
},
{
value: "Sydney",
label: "Sydney"
},
{
value: "Ottawa",
label: "Ottawa"
},
{
value: "Paris",
label: "Paris"
},
{
value: "Canberra",
label: "Canberra"
}
],
model1: ""
}
} page reported an error without writing anything.