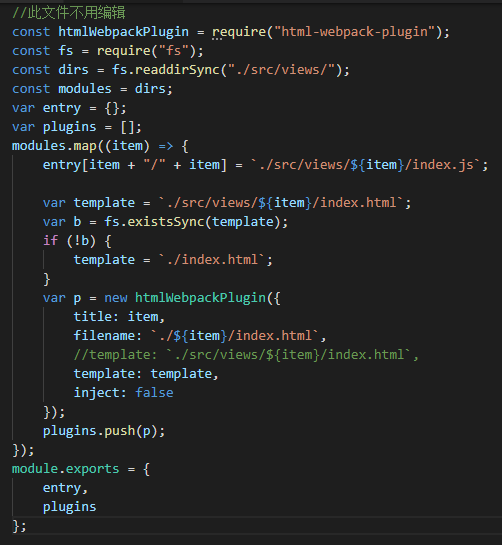
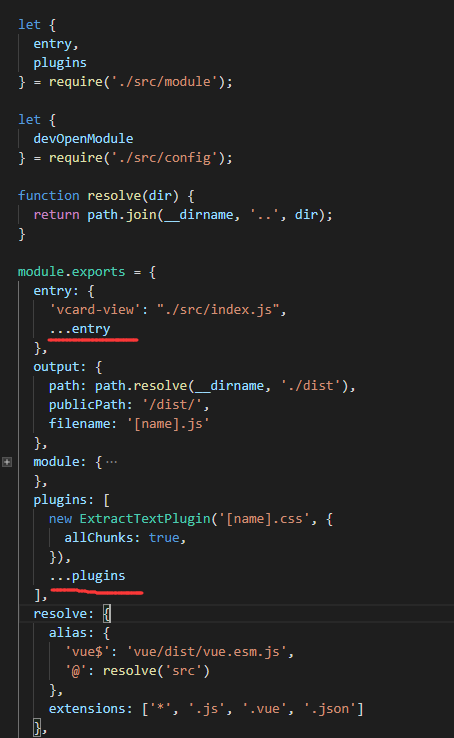
I wrote a multi-exit project using webpack,

vcard-view.js generated code has import util from". / libs/util.js"
topbar.js generated code also has import util from". / libs/util.js"
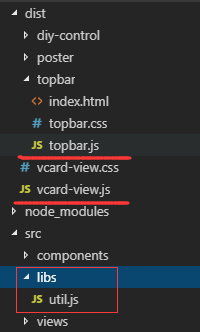
now after build, vcard-view.js and topbar.js both have util.js content
my goal is util.js in vcard-view , but not util.js
topbar.js .
how do you do this?
means that vcard-view are common components that can be shared.
like poster , topbar are separate components, and they all refer to vcard-view components