worker is independent of window objects and does not have access to dom and related methods, but beyond that, it has recently been found that many common methods cannot be used in web worker. Such as JSON.stringify, Object.keys, Object.assign, Object.values, etc.
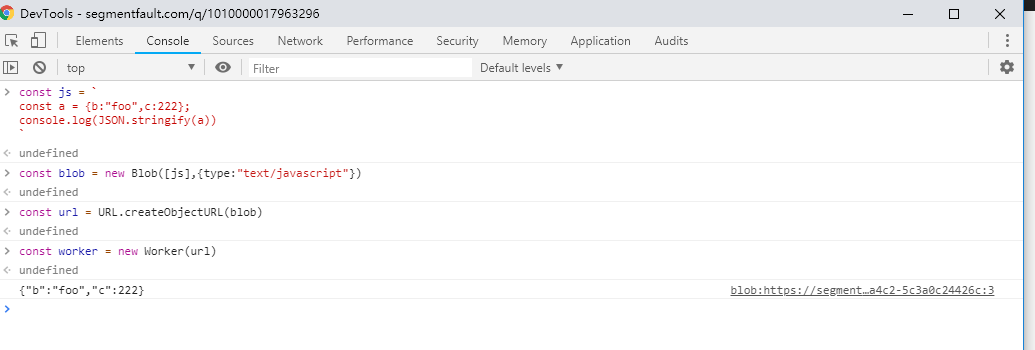
you can determine that these methods are available within the worker by typing the output from console.log.
but the actual execution will output the following error.
ReferenceError: _stringify2 is not defined
at blob:http://localhost:8080/321543fe-b62e-41bf-abf7-2e2da6770ada:4
blob:http://localhost:8080/321543fe-b62e-41bf-abf7-2e2da6770ada:11
ReferenceError: _keys2 is not defined
at blob:http://localhost:8080/321543fe-b62e-41bf-abf7-2e2da6770ada:9
blob:http://localhost:8080/321543fe-b62e-41bf-abf7-2e2da6770ada:16
ReferenceError: _values2 is not defined
at blob:http://localhost:8080/321543fe-b62e-41bf-abf7-2e2da6770ada:14my browser is the latest version of Chrome
related codes
execute in worker:
console.info("way-finding worker init.")
try {
console.info(JSON.stringify)
} catch (e) {
console.info(e)
}
try {
console.info(Object.keys)
} catch (e) {
console.info(e)
}
try {
console.info(Object.values)
} catch (e) {
console.info(e)
}I don"t know if there is a problem with the use of worker. I hope some friends can give me some advice. thank you.