use laravel mix to do vue contact projects. Encountered a problem while using vue-router
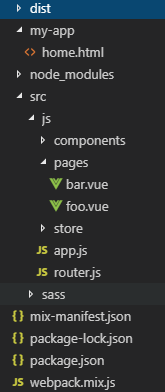
< H2 > Project structure < / H2 >
router.js
foo.vue
app.js
home.html
component

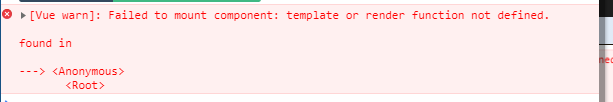
what is my problem? thank you for correcting
all the source codes have been sent to Ciyun: the specific address is as follows:
https://gitee.com/blueroad_ma...