not copying but pasting?
for example, copy text in a txt file on the desktop and paste it out in a web page
not copying but pasting?
for example, copy text in a txt file on the desktop and paste it out in a web page
should be OK. Js has document.write method, input tag can be changed with js, value can be imitated and pasted, and ordinary tag can be changed innerText
third party library: clipboard.js
Native method: document.execCommand ()
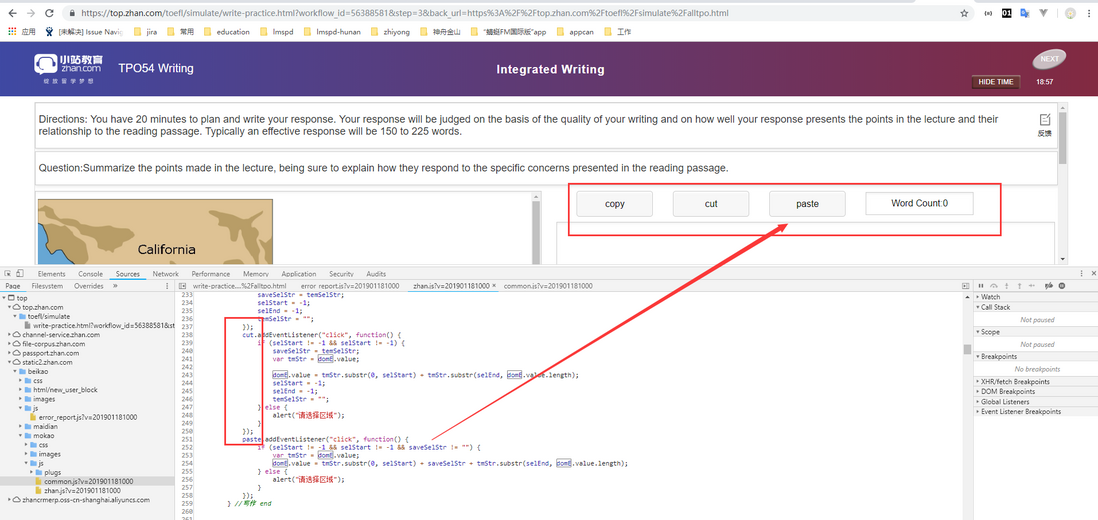
of course. The idea is what @ villain jiu said. As for examples, please take a look at
_tpo_

TPO54 Writing Integrated Writing
and you can find that the js implementation is a code example.
the approximate code is as follows:
html:
<div class="wright js_textarea">
<div class="btns">
<a id="writearea-copy">copy</a>
<a id="writearea-cut">cut</a>
<a id="writearea-paste">paste</a>
<span>Word Count:<i id="writearea-wc">0</i></span>
</div>
<textarea name="writing_content" id="writearea"></textarea>
</div>
js:
//
var $write = $(config.write.SELECT_NAME);
//
$(".cssMasklayer").on("click", function() {
$(this).removeClass("show");
$(".cssNewPop").addClass("hide");
});
$(".cssBtnClose").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
$(".cssReturn").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
$(".jsIknow").on("click", function() {
$(".cssNewPop").addClass("hide");
$(".cssMasklayer").removeClass("show");
});
if ($write.length > 0) {
var wrID = "writearea";
//
if (typeof window.writeAreaDefaultContent === "undefined") {
window.writeAreaDefaultContent = "";
}
var writeHTML = '<div class="btns"><a id="[0]-copy">copy</a><a id="[0]-cut">cut</a><a id="[0]-paste">paste</a><span>Word Count:<i id="[0]-wc">0</i></span></div><textarea name="writing_content" id="[0]" >' + window.writeAreaDefaultContent + "</textarea>";
$write.html(writeHTML.replace(new RegExp("\\[0\\]", "g"), wrID));
var domE = document.querySelector("-sharp" + wrID);
var copy = document.querySelector("-sharp" + wrID + "-copy");
var cut = document.querySelector("-sharp" + wrID + "-cut");
var paste = document.querySelector("-sharp" + wrID + "-paste");
var wcount = document.querySelector("-sharp" + wrID + "-wc");
var saveSelStr = "";
var temSelStr = "";
var selStart = -1;
var selEnd = -1;
domE.addEventListener("keyup", function(e) {
$(wcount).html(domE.value.replace(/\s+/g, " ").split(/[a-zA-Z]+/g).length - 1);
canNext(getAnswer("write", $(domE)));
});
document.addEventListener("mouseup", function(e) {
if (e.target.id == wrID) {
temSelStr = getSelectionText(e.target);
selStart = e.target.selectionStart;
selEnd = e.target.selectionEnd;
}
});
copy.addEventListener("click", function() {
saveSelStr = temSelStr;
selStart = -1;
selEnd = -1;
temSelStr = "";
});
cut.addEventListener("click", function() {
if (selStart != -1 && selStart != -1) {
saveSelStr = temSelStr;
var tmStr = domE.value;
domE.value = tmStr.substr(0, selStart) + tmStr.substr(selEnd, domE.value.length);
selStart = -1;
selEnd = -1;
temSelStr = "";
} else {
alert("");
}
});
paste.addEventListener("click", function() {
if (selStart != -1 && selStart != -1 && saveSelStr != "") {
var tmStr = domE.value;
domE.value = tmStr.substr(0, selStart) + saveSelStr + tmStr.substr(selEnd, domE.value.length);
} else {
alert("");
}
});
} // endI also want to achieve this function. Have you realized it, please?
Previous: PHP installs SSH2 extension error
is not to analyze user browsers, but to evoke Wechat app in Weibo app and open a link with Wechat app; WeChat Work can have this function, whether Weibo has a similar configuration. ...
use Wechat public platform JSSDK to develop Wechat sharing function! Every time I use the company s public platform account, I report a signature error! There is nothing wrong with the account of the public platform developed by myself! I would like to...
I use vue-cli to build the mobile project, and then use iframe to embed Youku s video code as follows <iframe width=100% height=350 src="http: player.youku.com embed XMzI1NTY2Nzc0MA==" frameborder=0 allowfullscreen>< iframe> th...
problem: the IOS system entered the page for the first time and added if (navigator.geolocation) {}, but did not execute navigator.geolocation.getCurrentPosition (this.showPosition.bind (this), this.showError.bind (this), options); did not enter showPo...
I found a js code from the Internet to calculate the time difference effect is that we have been together xx days xx xx minutes xx seconds problem is that this time will not change only enter the web page after refreshing to keep the same value so I...
for example, I set currentTime=20S, to start playing the video at 15s, and the address of my video is http: www.amdcu.net admin da.....
< H1 > problem description < H1 > while writing transition animation, I inadvertently found that sometimes the page would jam, and the Chrome memory of the viewing task manager suddenly soared. After various exclusions, I found that transform:skew (9...
The page does the function of the page before the jump after the completion of the event, using the method of adding returnUrl on Url, but when testing on the mobile side, a pop-up window will appear to show the path of the page to be redirected before r...
how to jump to a page to display the user s information page immediately after following Wechat s public platform? At the same time, it also displays the information of the user UnionID! I would like to ask all the masters! ...
use location.hash = "- sharpfooter " to navigate to the DOM node on the page where id is footer, then scroll to the click location and click again, it will not jump to the-sharpfooter position again, only the first click is valid ...
dynamic effects that are often overlooked are so important to user experience design Animation effect is an unavoidable link in user experience design, while in mobile interaction, dynamic effect exists as a transition lubricant and an important lin...
what if Android browsers always have the highest video tag level? Video is always at the top level, cover up some other div ...
,input ,input !!! edgevue elementui input(,),, input edge localhost:8080 ...
there is a mobile project currently in testing, using vue (2.2.2) + mint-ui for development, and I don t know how to handle compatibility. What method should be used to determine whether the current environment is working properly? I just looked at t...
https: www.mi.com aispeaker-. after scrolling to the location of the broadcast map, I found that the scroll bar will also continue to scroll, feeling that there is something fishy about it. does anyone know the implementation details in this? ...
as in the routing configuration above, there is no server, and it starts locally. In the case of mode: hash , the routed access will enter the corresponding component. In the case of mode: history , however, no matter which route is accessed, it ...
1. First of all, I have declared my font 2. 3. . 4. However, the above problems only occur in chrome and Firefox, where special fonts are successfully rendered on Safari . ...
for example, if you get a random number of 0 to 10, you can think of the following two kinds of Math.ceil(Math.random()*10); Math.floor(Math.random()*(10+1)); but see that someone says to use Math.ceil (Math.random () * 10); the chance of taking 0 is ...
js calls Android for voice recording Android returns the absolute path and duration of the audio file but how does js get the audio file through the absolute path and transfer the file to the background through file ...
sometimes normal and sometimes abnormal, use document.body.scrollTop = document.body.scrollHeight;; on the contrary, input will not be pushed up. Can you give me some advice? Thank you when the keyboard pops up, there is a value in document.body....