Hello, everyone
I have tried three ways to introduce pictures at the same time
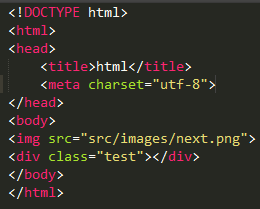
the first is that HTML introduces
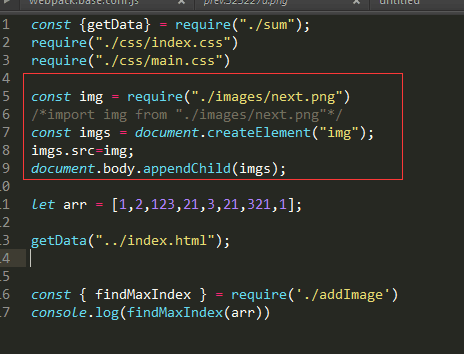
js
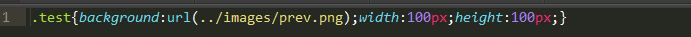
css
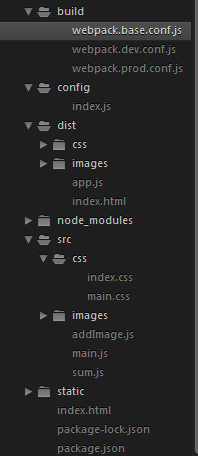
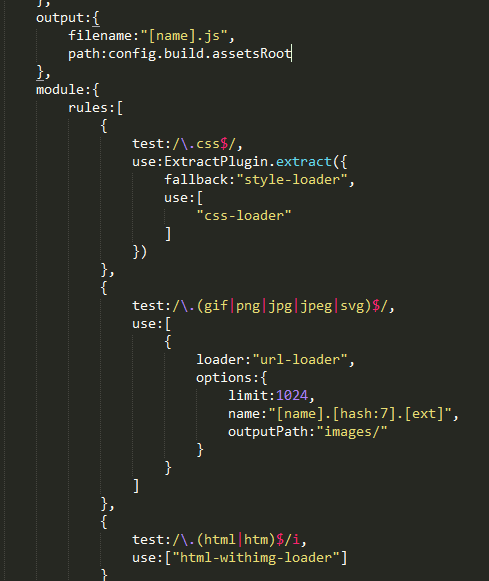
webpack

because I used html-withimg-loader, all the html pictures came out, and the js pictures came out without processing, but the css pictures didn"t come out.
I tried to add publicPath to url-loader, but this will cause the pictures in html and js not to come out.
these three exist at the same time, so I can"t find a solution.
ask the gods, thank you