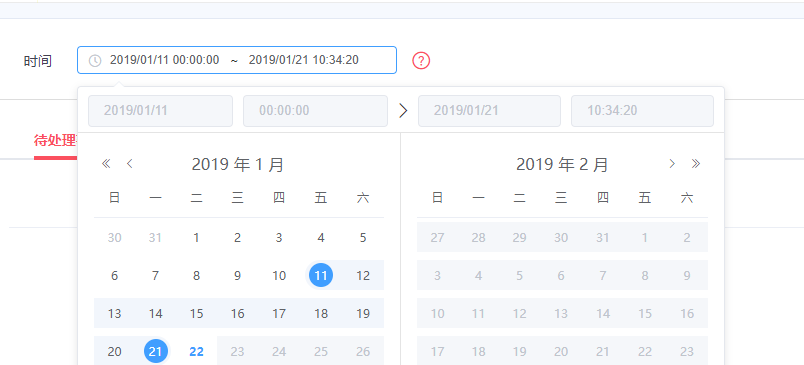
vue, the one of < date-time-picker type= "datetimerange" >.
there are currently two restrictions: the start and end dates cannot be more than one month. The date choice is no more than today.
it seems that only one time can be passed in date-options, how to control it here.
dateValue:[new Date().setTime(new Date().getTime()-3600 * 1000 * 24),new Date()],
dateOpt: {
disabledDate:(time)=>{
return time.getTime() > Date.now() - 8.64e6;
}
},