html2canvas screenshot missing some elements of the selected area
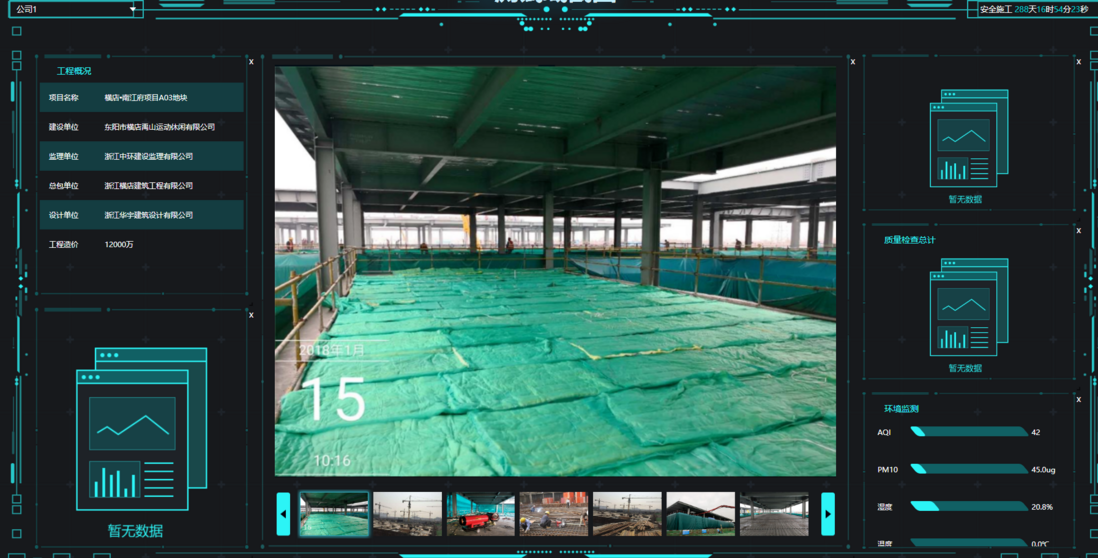
/ / this is the element I need to intercept
...]
//

which Taoist friend has encountered similar problems?
related codes
let targetDom = $("-sharpouterLayoutPC");
let copyDom = targetDom.clone();
copyDom.width(targetDom.width() + "px");
copyDom.height(targetDom.height() + "px");
$("body").append(copyDom);
html2canvas(targetDom, {
// allowTaint: true,
taintTest: false,
userCORS: true,
onrendered: function (canvas) {
document.body.appendChild(canvas);
const Context = AuthToken.getICOPContext();
canvas.id = "mycanvas";
//base64
const dataUrl = canvas.toDataURL("image/png");
//base64
const file = dataURLtoFile(dataUrl, `${title}.png`);
//FormData
const formData = new FormData();
//FormData
formData.append("files", file);
formData.append("relationId", relationId);
// -- headers
const authority = `companyName=${encodeURI(Context.companyName)};_A_P_userLoginName=${Context._A_P_userLoginName};u_usercode=${Context.u_usercode};tenantid=${Context.tenantid};companyCode=${Context.companyCode};u_logints=${Context.u_logints};userId=${Context.userId};_A_P_userName=${encodeURI(Context._A_P_userName)};token=${Context.token};companyId=${Context.companyId};userType=${Context.userType}`;
//
$.ajax({
url: LayoutUrl.UPLOAD_IMG,
type: "post",
headers: {
"icop-token": Context.token,
"authority": authority
},
contentType: false, //
processData: false, //
data: formData//
}).done(function (result) {
// $(".layoutCardPage").parent().css({
// overflow: "auto"
// });
$("body>.outerLayoutPC").remove();
resolve();
});
}
});