
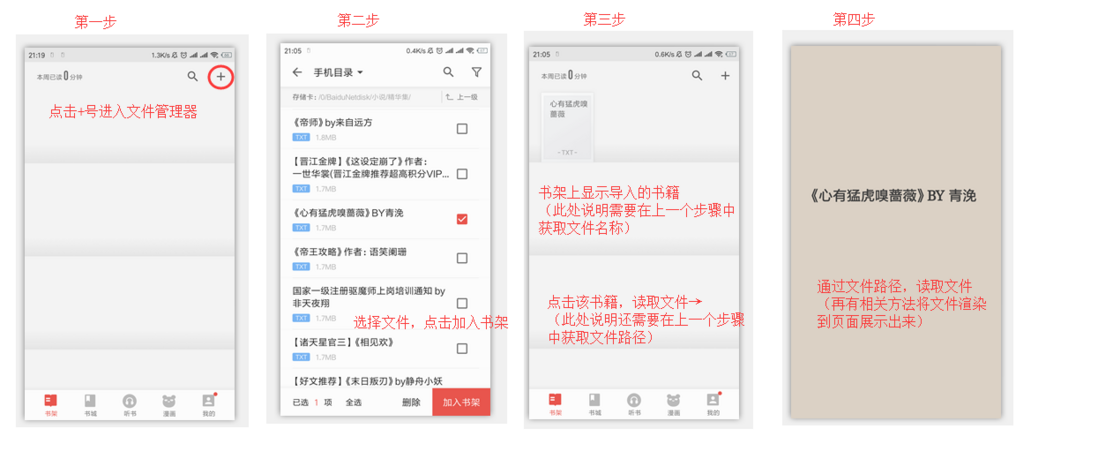
I"m going to do the function shown in the figure, but it"s a screenshot of app, but I"m going to make it into a mobile web version.
step 1 to step 2 I want to directly use upload files to select local files.
this way, it is easy to get the name of the third step by getting the name of the uploaded file, but how to get the path.
(browser security mechanism, so that the path is replaced by fakepath and cannot be obtained. If you are on the PC side, you can change the browser settings to get it. But mine is a mobile web, and I want to demonstrate it with my mobile phone. Mobile browser can"t find relevant settings)
in short, the problem is
how to accurately get the path of uploaded files
