Update
currently imports resources through require . The test does not need to generate a .d.ts file and works normally. We"ll study this piece later.
problem description
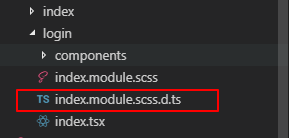
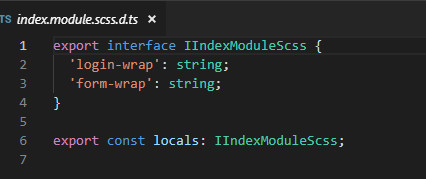
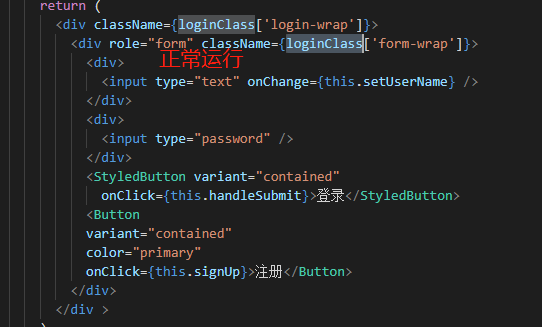
I currently add module that supports scss based on the official creat-react-app , but there is a confusion that every new * *. Module.scss , when I quote in tsx , I will create a new * * .module.scss.d.ts , which will look like this in the folder:
import
//
loader:
cssModule

but the d.ts with many file structures is strange, is it normal?