look up the data and say that overloading refers to methods with the same name and different parameters but different requirements, so JS does not overload (Java has)
what"s the difference between rewriting and reloading JS?
look up the data and say that overloading refers to methods with the same name and different parameters but different requirements, so JS does not overload (Java has)
what"s the difference between rewriting and reloading JS?
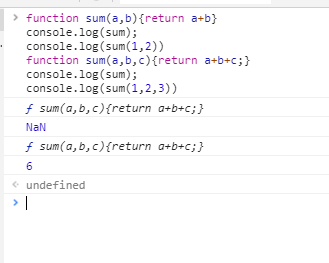
without much to say, the image above
overload means that the function name is the same, but the parameters are different
rewriting means overwriting. It is generally used for subclasses to override the methods of the parent class
js is essentially a variable. So there is no overloading, only rewriting (overwriting). There is a variable declaration promotion in js. So the function declared later overrides the previous one.
function sum(a,b){return a+b} // sum
console.log(sum); //
console.log(sum(1,2)) // NaN
function sum(a,b,c){return a+b+c;} // sum
console.log(sum);
console.log(sum(1,2,3)) 
JS is not overloaded. JS can understand that everything is an object, var a = function () {alert (1)}, where an is just a reference to function () {alert (1)}, when you rewrite, a = function () {alert (2)}, then the reference to a points to function () {alert (2)} and cannot call alert (1), so JS can only rewrite it.
Java is a strongly typed language. Different methods can be found according to the type and number of parameters passed in, so Java is overloaded.
The horizontal coordinates of echarts are not specifically marked, and the X coordinates do not have a grid to indicate. Here is a figure that specifies . js * * createChartSix() { this.$http .get(this.$api.dataChart) .then(rsp => { ...
sincerely ask for advice: < hr > I want to use node as the background to build a video streaming server. The front end is similar to Youku VOD. It can record the playback node function, and load the progress bar at any point (starting from the c...
I need to implement in a chained promise function, any function error in the middle terminates the program, and can catch the error function, and then perform different operations according to different error functions. How can the following code be imp...
I would like to ask what is wrong with this code. Thank you for your answers. ...
is doing a question on Niuke.com. I encounter a problem: to achieve the function callIt, after the call meets the following conditions 1, the returned result is the result after calling fn 2, and the call parameter of fn is all the parameters after th...
A timing examination system is triggered if the click event is triggered within 5 seconds, and if it is not triggered, the system marks the correct answer at the end of the countdown. How to implement ...
description: a regular match is given to the content of an input box, and the matching content is the product activation code. looks like this: "0C31-0B81-BB32-3094-0C31-0B81-BB32-3094 " Code: $( -sharplicenseCode ).keyup(function () { le...
1. The custom event triggers the click event of .cpcstartrefresh, but triggers 2 click events each time 2. The code is as follows: window.onmessage = function (e) { create an event object, var myEvent = document.createEvent( Event ); m...
I configured the MIME type of the file with the amr suffix in the apache configuration as application ms-download, Why it is a garbled page when opening a file in amr format using window.open in chrome, while a file in amr format can be successfully dow...
I got a set of data, which is to choose the type of question. How can I tell if I have chosen the right one answera: "Olympic Games " answerb: "Asian Games " answerc: "Paralympic Games " answerd: "University Games " id: "1772 " question: "f...
read a number, such as 521 change this number to 0521 but put it into four div separately, how to realize it? 0 < div > 5 < div > 2 < div > 1 < div > ...
react projects cannot save store? using redux, data index.js ReactDOM.render( <Provider store={store}> <Router > < Provider>, document.getElementById( root )) registerServiceWorker() actions export const SET_USER = ...
how to find all the NA characters in a HMLT page and replace it with "and invalid " with native JS ...
...
suppose there are only a.js and b.js (only two js and nothing else) b.js export A variable is used for a.js can you directly use import and export without using packaging and compilation tools such as webpack or babel can it be achieved with the h...
do the gods have plug-ins for uploading attachments in the mobile version that can also be uploaded more than one? ...
what does the code circled in the following picture mean? ...
I look at a html ui project with items such as: var apiserver = window[ apiserver ]; url = apiserver + "filterUrlController getUrlData"; I searched the whole project and couldn t find the value of window [ apiserver ]. How do you un...
In the vue-cli project, I directly introduced the particls library into index.html, and the related files are placed in the static directory . <div id="particles-js">< div> <script type="text javascript" src="s...
How does the code return only the result after the last asynchronous operation in the for loop is completed as shown in the figure? Please stop by and give me a hand. ...