
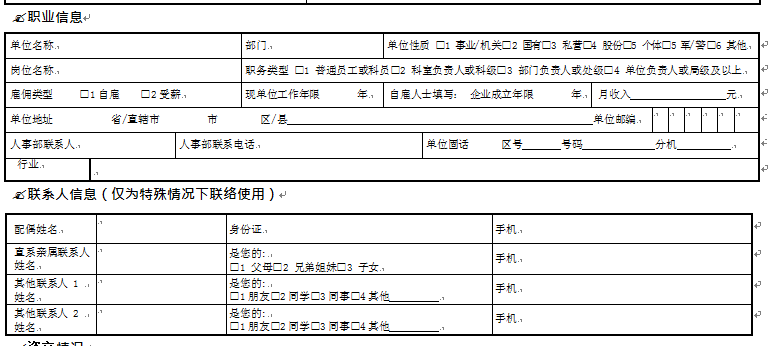
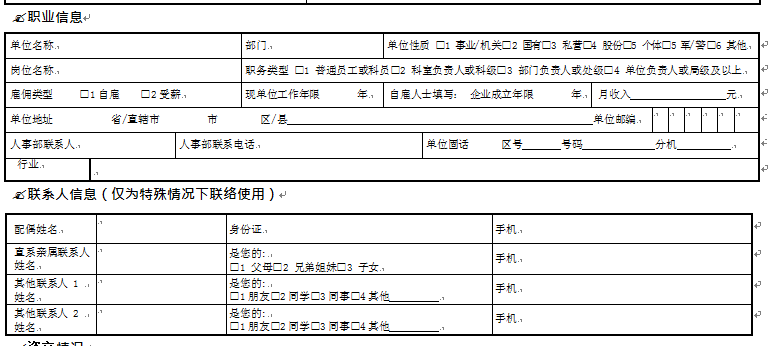
currently has all the data for this table in order to print out such a table with data.
is there any way to implement it
it is known that it can be implemented with canvas, but it feels troublesome

currently has all the data for this table in order to print out such a table with data.
is there any way to implement it
it is known that it can be implemented with canvas, but it feels troublesome
answer has already said that you just need to use this as the background image, fill in the tag of div span, etc., and then use html2canvas to generate a picture, and then save this picture. The specific URL: html2canvas portal
html2canvas library can convert html elements directly to canvas
html2canvas(document.querySelector("-sharptable")).then(canvas => {
//canvasbase64
});you can take a look at the html2Canvas demo example
<body tabindex="1" class="loadingInProgress" id="contbox">
<div class="btn" id="btn"></div>
<div><a id="down1" class="down" href="" download="downImg" ></a></div>
<div></div>
</body>
**js:**
<script src="https://code.jquery.com/jquery-3.2.1.min.js"></script>
<script src="https://cdn.bootcss.com/html2canvas/0.4.1/html2canvas.js"></script>
<script>
//
$(function(){
$("-sharpbtn").click(function(){
html2canvas($("-sharpcontbox"), {
height: $("-sharpcontbox").outerHeight() + 20,
width: $("-sharpcontbox").outerWidth() + 20 ,
onrendered: function(canvas) {
//canvas
var timestamp = Date.parse(new Date());
//a
$("-sharpdown1").attr('href',canvas.toDataURL());
//
$("-sharpdown1").attr('download',timestamp + '.png') ;
//document.body.appendChild(canvas);
}
//
});
});
});
</script>
window.print printing is easier