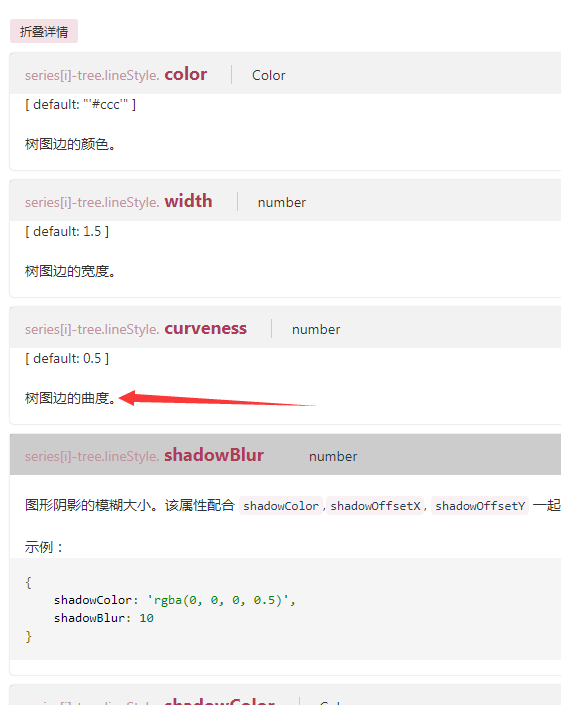
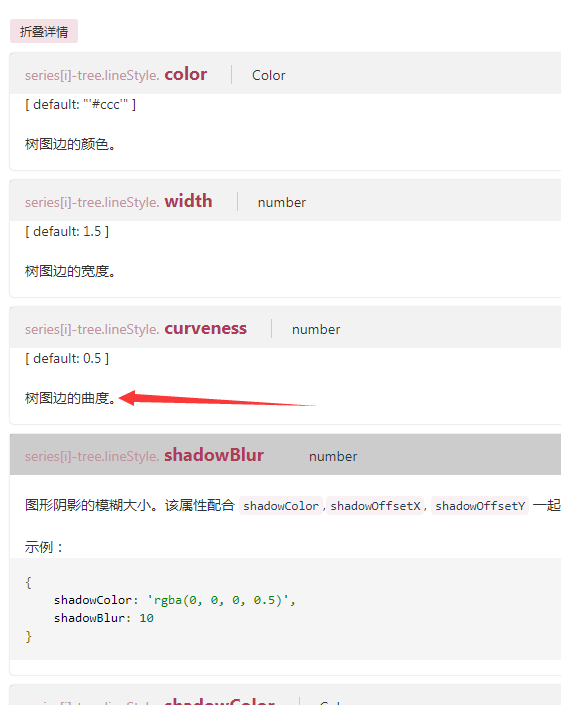
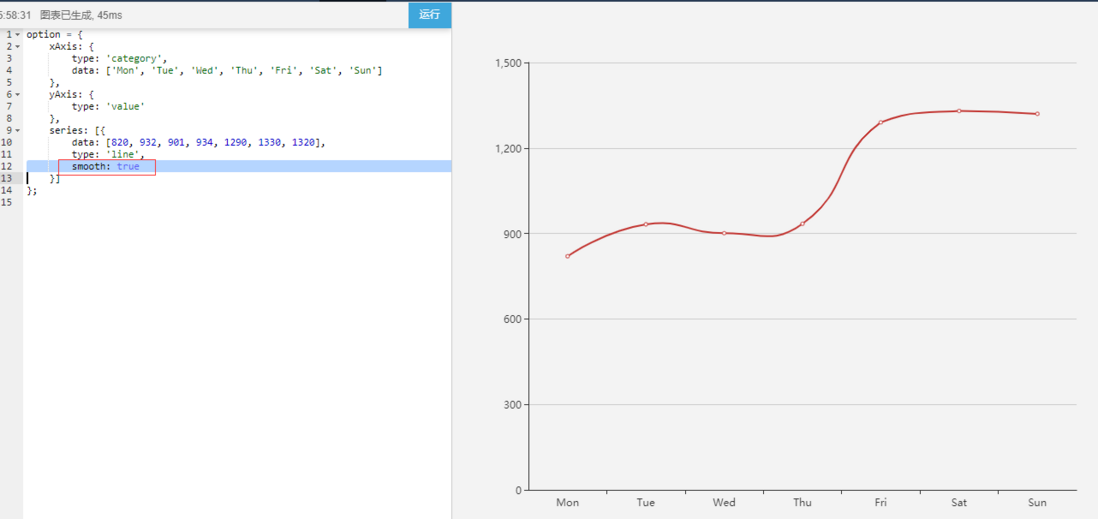
how does the ECharts 3. 0 tree diagram (tree) modify the curve to a broken line?
the screenshot of the effect is as follows:


use echarts2. Echarts3 discards a lot of useful things in 2 and removes important attributes such as layer spacing and node spacing in the tree graph
smooth field

Previous: Laravel sends email with error 250
A timing examination system is triggered if the click event is triggered within 5 seconds, and if it is not triggered, the system marks the correct answer at the end of the countdown. How to implement ...
...
...
A picture grows slowly when it slides up to a certain extent. Why does it bring out a line that has been entangled all night? I can t find the reason. ...
my Q starts from scratch, but I want him to write ti+= < p claqss= "title-count " > has answered 8 questions + Q claqss= "title-count " > answered 1 question correctly; wrote like this: ti+= < p claqss= "title-count " > answered 8 questions + Q...
html and .tool-container if there is no width:100%;, the default is not full, why? I hope I can simply build a html to paste my code into it and help me find the problem. Thank you ...
try the events and methods of jqgrid api, are useless, ask the boss what good methods are available ...
the new project found that testing the drop-down on chrome will refresh the page look at Mobile Taobao s implementation of the drop-down and do not know how to achieve it ...
...
how do I get a user s WeChat account (not a nickname)? ...
ask how to write a native js plug-in that supports the cmd,amd,commonjs specification ...
recently read the front-end https: www.w3cplus.com mobil. this article, feel very troublesome, why not learn Android ...
Why does the problem of redirection occur when using ajax to request other websites $.ajax({ url:"https: www.baidu.com", type: GET , headers:{ Access-Control-Allow-Origin : * ...
the great gods help to make suggestions, as shown in the figure ....
such a shopping cart page, how to write the price after deduction with gold coins at the front end is the final total ...
canvas draws multiple ball collisions on the canvas. How can I add a click event to the ball? as far as I know, adding an event to the canvas actually gets an area on the canvas to fix an event? Is it true that the ball can not be added if it keeps ch...
demand is 1: 15 days after the current time is banned, 2: the date range can only be within 7 days. If the start time is the 2nd, the end time cannot be greater than the 8th, and the rest display mouse display is disabled . have you ever done it, ...
...
was originally intended to use a tabs, with two options to put the editor in the second tabpane however, because of the content set for the content part of the editor, the tab is offset, and the two options show half of each visual observation becaus...
use the window.print () method to print the page. It can preview and print normally on the windows platform. On mac, the preview of the chrome browser is blank, but the preview of the safari browser is normal. Ask for a big answer, what may be the cause....