problem description
case recurrence: the basic layout of the project adopts flex , and now uses table of antd ( grid of zent ) to make the grid table scrollable (scroll), which will cause the width to be stretched because of flex layout.
absoluteflex
absolute0.min-height, .absolute,.
__

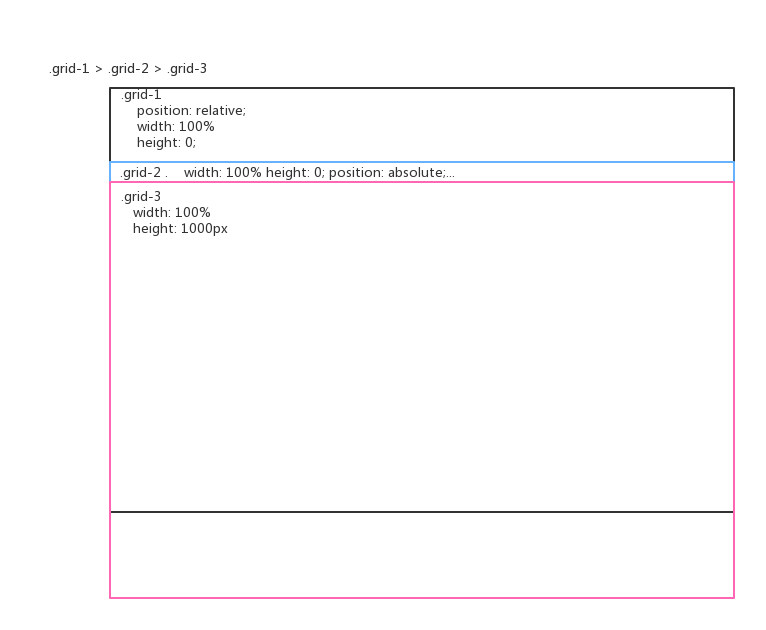
explain with the diagram: grid-1 element contains grid-2 that is separated from the document flow, and grid-3 has a normal grid table
now grid-1 can only be rendered by setting min-height , otherwise height has been 0, but the height of grid-3 is unlimited, is there any way to let grid-1 get the grid-3 height or set it to scroll? (React Project)
thank you!